
Event Center: Aggregation of in-game events
NetEase, November ’21
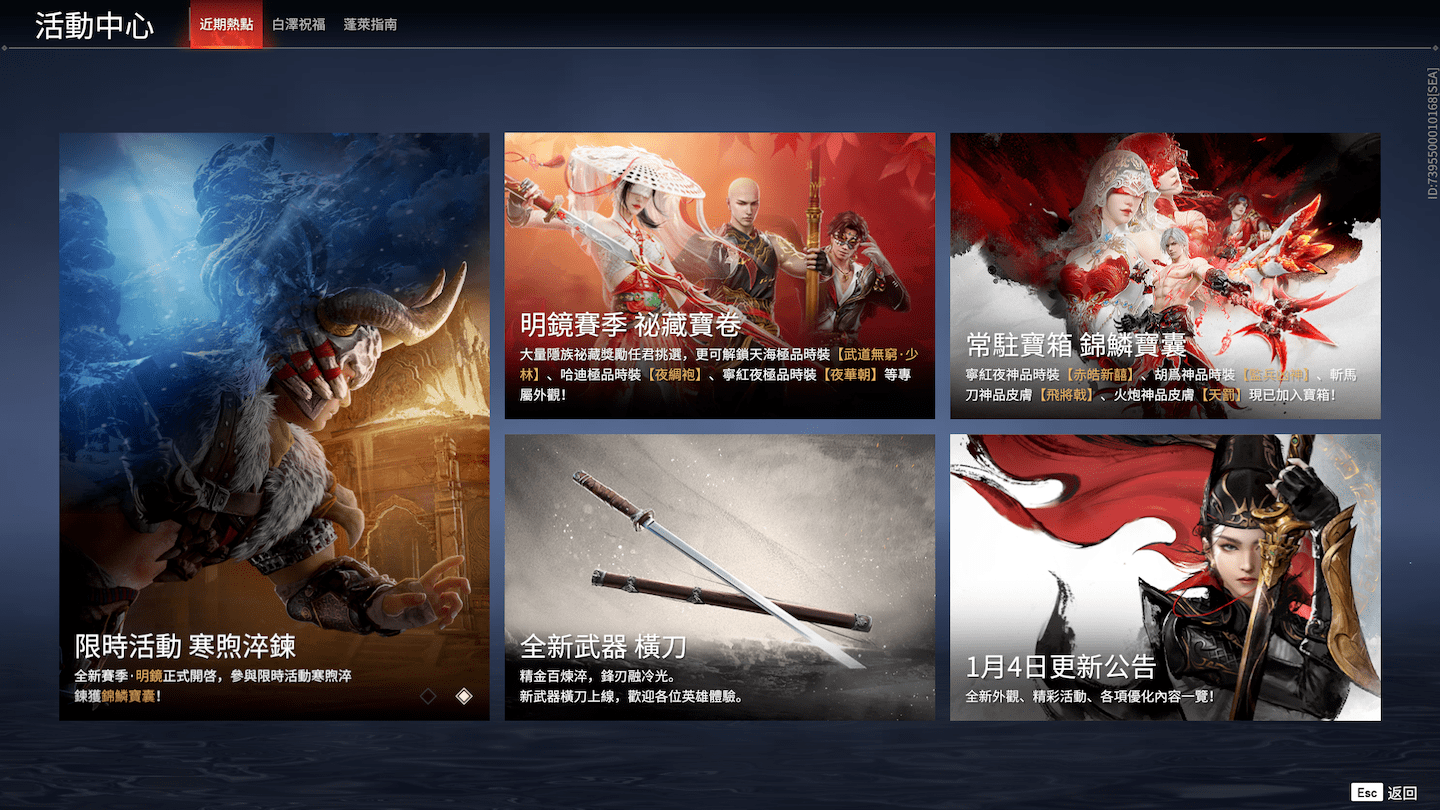
Event Center is a design solution for aggregating events within the game (NARAKA: BLADEPOINT).
This platform enables players to discover events seamlessly, reduces development redundancy for developers, and provides a cost-effective promotion solution for the marketing team. Enhancing accessibility, streamlining development, and optimizing game promotion, the project contributes to a more efficient and user-friendly gaming experience.
Duration
(discontinuous)
Role
UX designer,
UI development
Tool
Figma,
Unity
Timeline
9
months
28
Game Design Document
36
Gamepad Design
37
UI Development
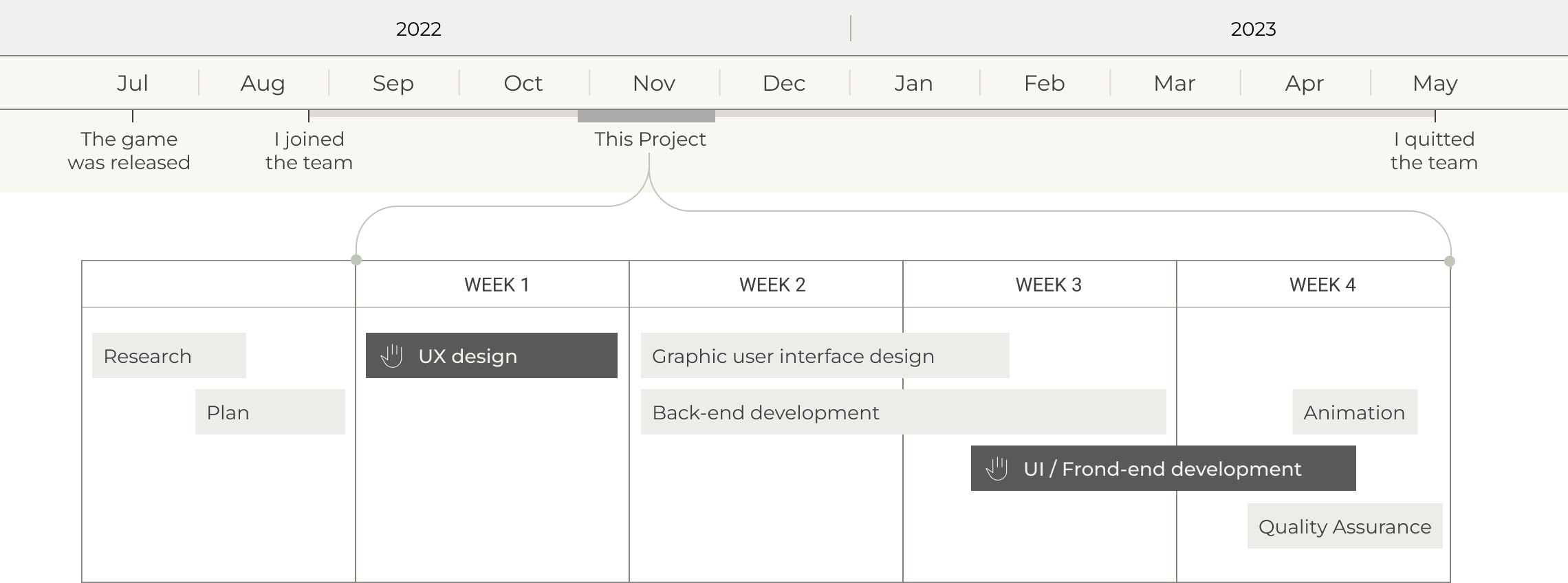
I was part of the development team at NARAKA:BLADEPOINT from Aug 2021 to May 2022. During these nine months, I contributed to 28 design proposals, specifically designing the gamepad configurations and completing the interface development.

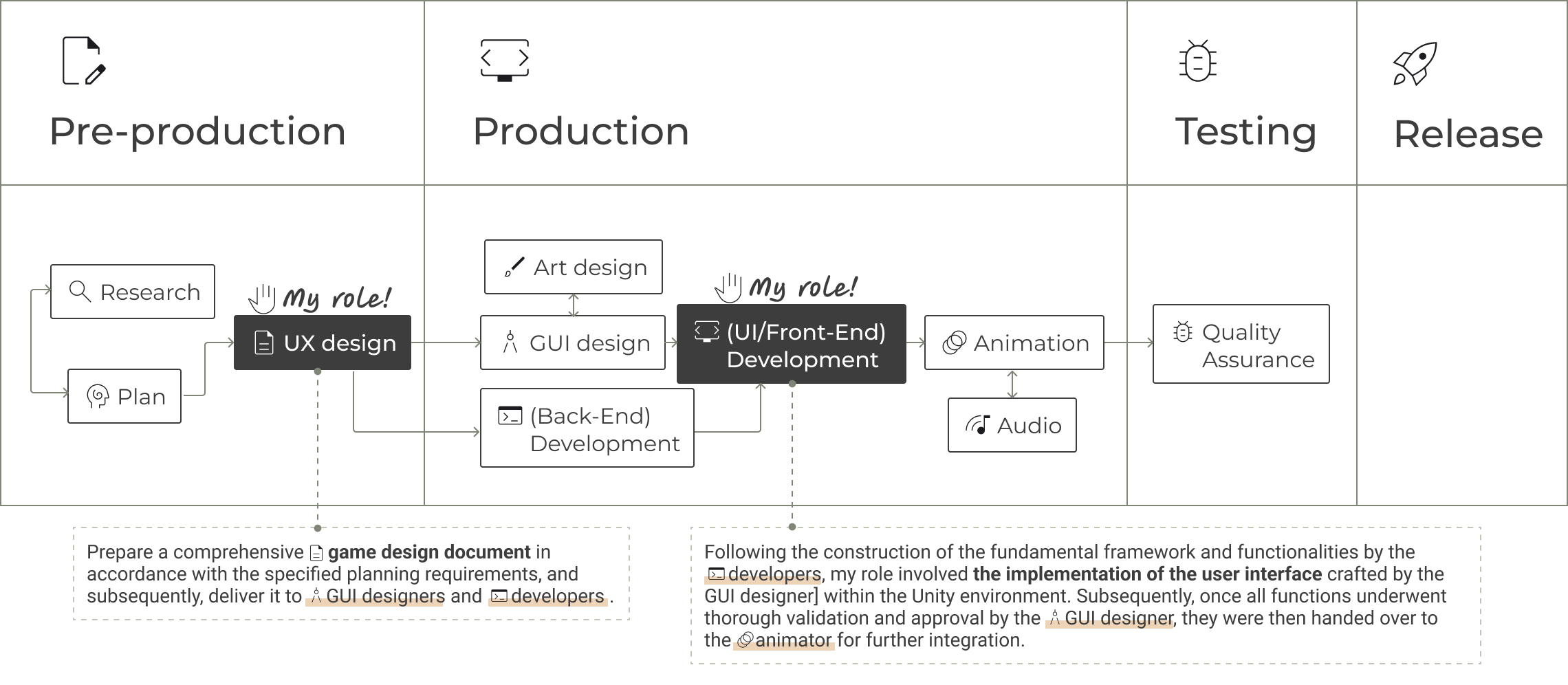
Development process
NARAKA: BLADEPOINT is a collaborative project developed by 24 Entertainment and Thunderfire UX, with NetEase handling distribution.
As a dedicated member of Thunderfire UX, I actively contributed to both interaction design and UI development for NARAKA: BLADEPOINT. This hands-on experience allowed me to play a pivotal role in shaping the overall user experience and functionality of the game.

Highlights
Background
Naraka: Bladepoint (Chinese: 永劫無間) is a action battle royale game.
Release:
- Chinese version released on 8 July, 2021.
- Global version, available in 13 languages, launched on Steam on August 12, 2021.
- Free to play starting July 13, 2023, in celebration of its second anniversary.
Awards:
- Golden Joystick Awards 2021 Best Multiplayer Game nominee.
- Steam 2021 Best Game You Suck at nominee.
- Top Sellers and Top New Releases on Steam in 2021.
Platforms:
Window
Xbox
PlayStation5
Problem
In-game events are crucial for enhancing user engagement
In-game events, a cornerstone of F2P games, have been a vital element since the industry's inception. They cultivate engagement by creating excitement and anticipation, encouraging players to interact with the game. Over the years, these events have become increasingly popular, now serving as a crucial and exciting component of the gaming experience.
An increasing number of events are intensifying challenges for users and developers.
After the game has been launched for more than three months, to maintain player engagement, we regularly release diverse events corresponding to various festivals, including Christmas and New Year. Different types of activities are planned by different planners, and the common immediate solution is to stack them directly on the homepage. However, this approach is causing some issues for both users and developers.
For User
1.
Too many different styles of entrances on the homepage lead to a cluttered layout.
2.
Similar activities appearing in different locations make it difficult to quickly locate the events.



For Developer
1.
The graphic interface designer is tasked with creating a new logo for the entrance, to be used only once during the online period of each event.
2.
Engineers are required to redevelop similar components and create independent interfaces


Goal
To help users easily find events, it simplifies the process for them to become accustomed to it.
To alleviates the need for developers to repeatedly design and develop similar logos, components, and layouts.
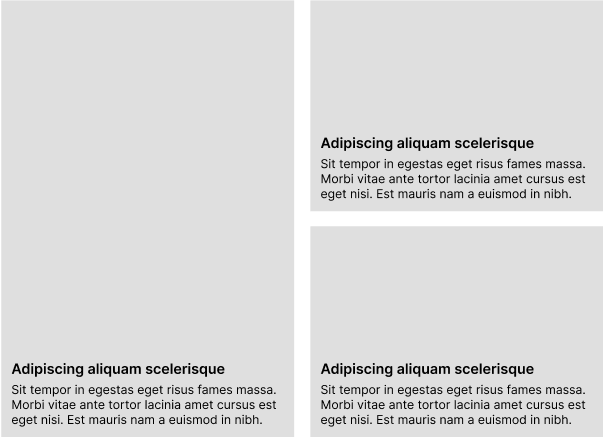
Competitor
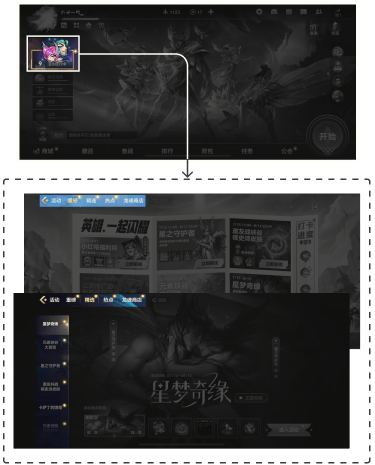
The reference game prioritizes a similar promotion strategy over game genre.
Naraka: Bladepoint competes directly with games like APEX and PUBG in the battle royale genre. However, its promotion strategy differs, with less emphasis on in-game events and a lower promotional frequency compared to popular Chinese mobile games known for extensive event promotions like check-ins. Nevertheless, the diverse range of events in Naraka: Bladepoint resonates more comprehensively with our user base.
Prioritize high DAU Chinese mobile games
As we draw inspiration from Chinese mobile games, our priority is given to those with a high daily active user base, ensuring the overall quality of their games. We place emphasis on analyzing their design in the event interface.

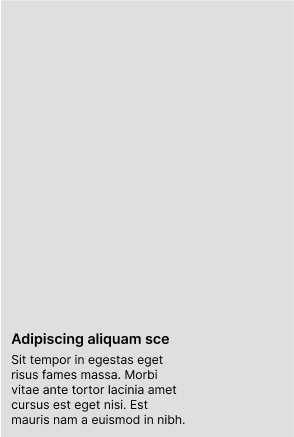
Genshin Impact
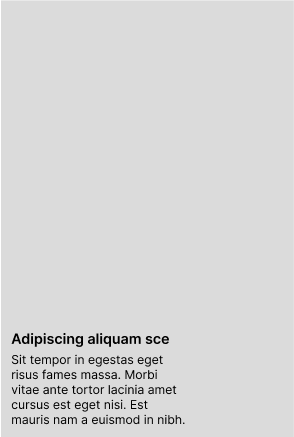
Honor of Kings
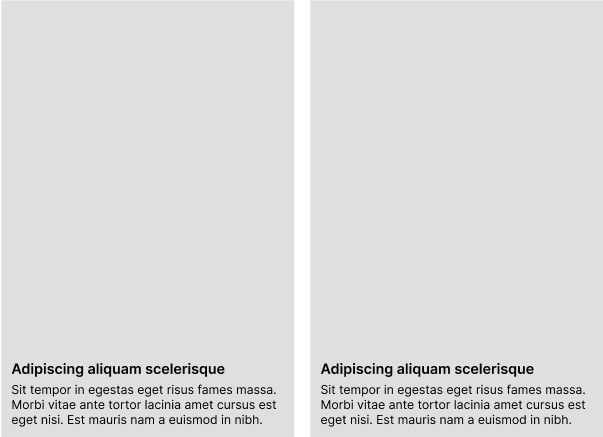
League of Legends: Wild Rift
Game for Peace
open-world, action role-playing game (RPG)
Multiplayer online battle arena (MOBA)
Multiplayer online battle arena (MOBA)
Battle royale (BR), MMOFPS





- logo

- logo
- “Event”

- rectangle
- “Event in progress”
- image of recent event

- rectangle
- “Event”
- image of recent event
1 level menu
2 level menu

Genshin Impact
Honor of Kings
open-world, action role-playing game (RPG)
Multiplayer online battle arena (MOBA)



- logo

- logo
- “Event”
1 level menu
2 level menu
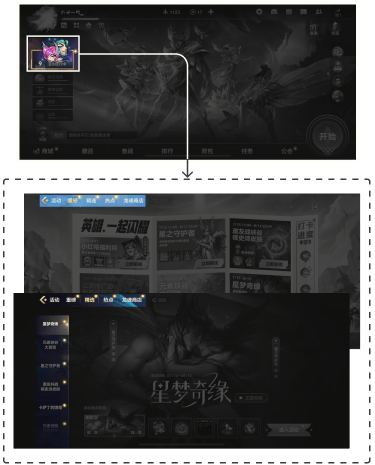
League of Legends: Wild Rift
Game for Peace
Multiplayer online battle arena (MOBA)
Battle royale (BR), MMOFPS



- rectangle
- “Event in progress”
- image of recent event

- rectangle
- “Event”
- image of recent event
2 level menu
Conclusion
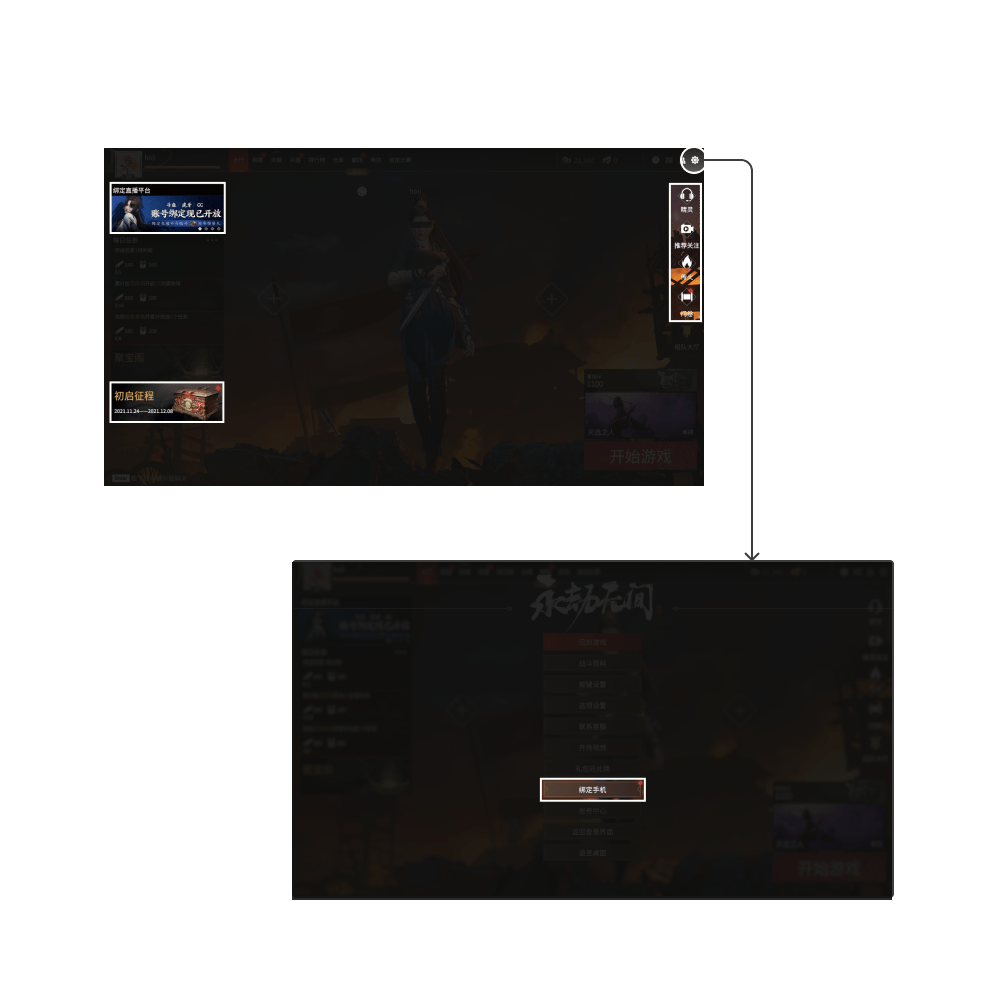
The entrance for individual events is scattered across the homepage.
Centralize all events in the event center.
Highlight the entrance on the homepage, ensuring style consistency with other buttons.
Use 1 to 2 menu in the event center to categorize different event types.
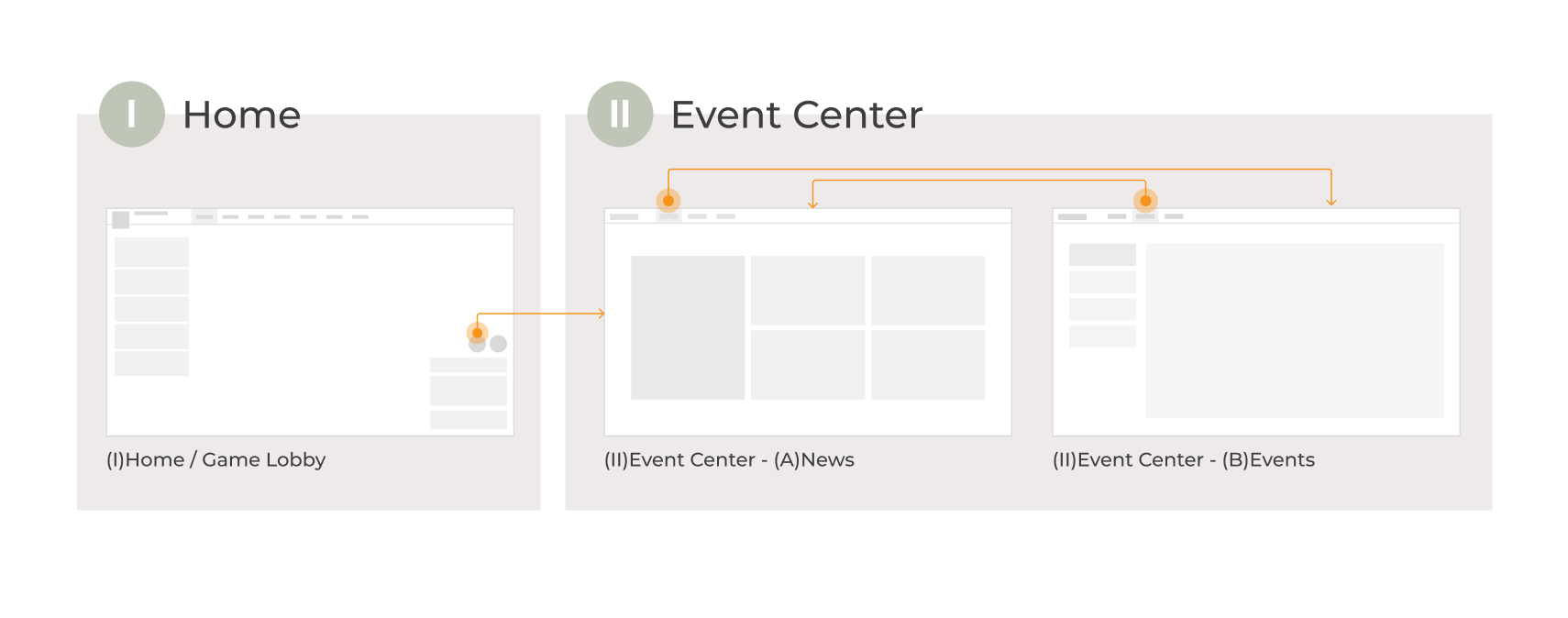
Flow
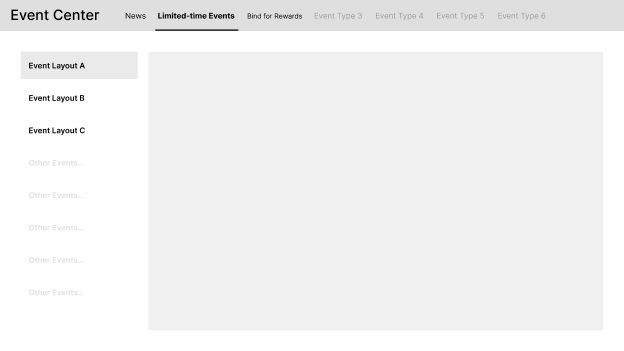
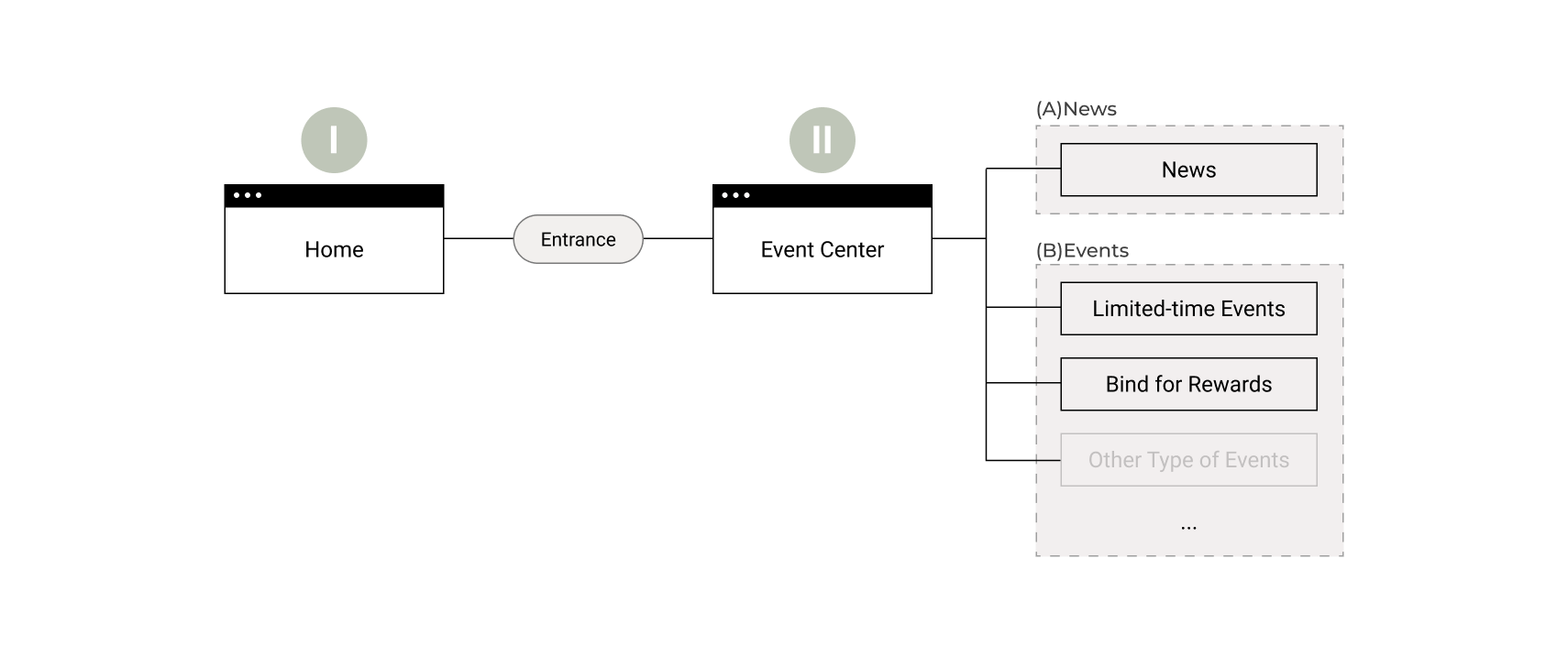
Sitemap

Wireframe

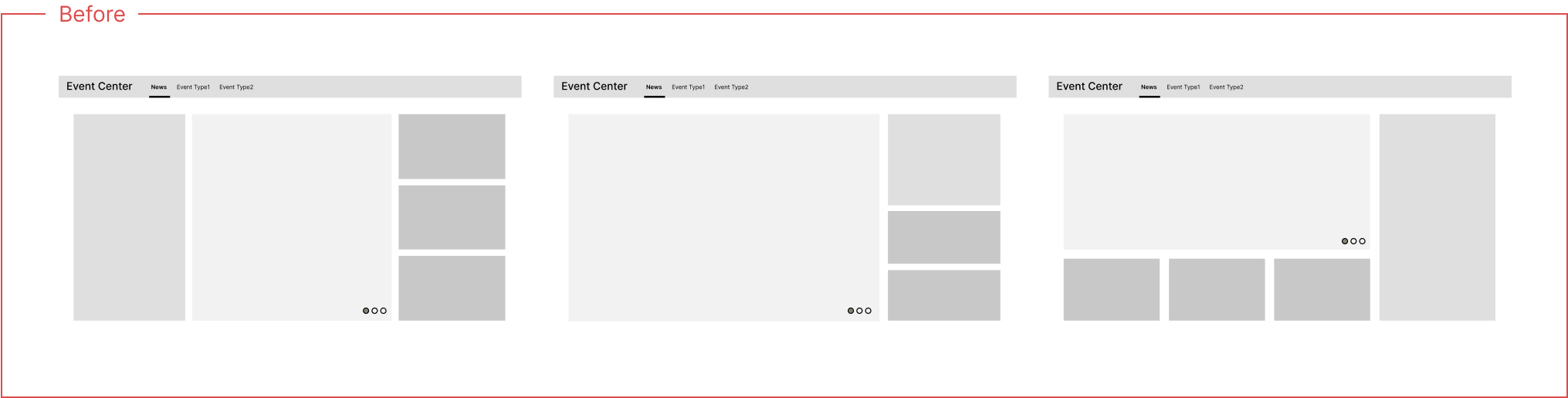
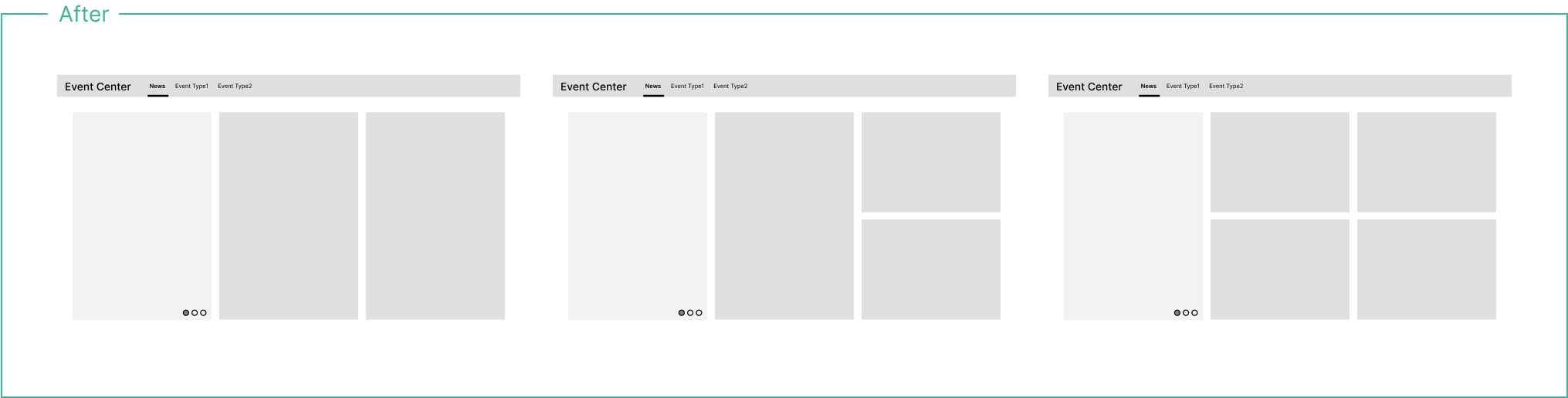
Layout
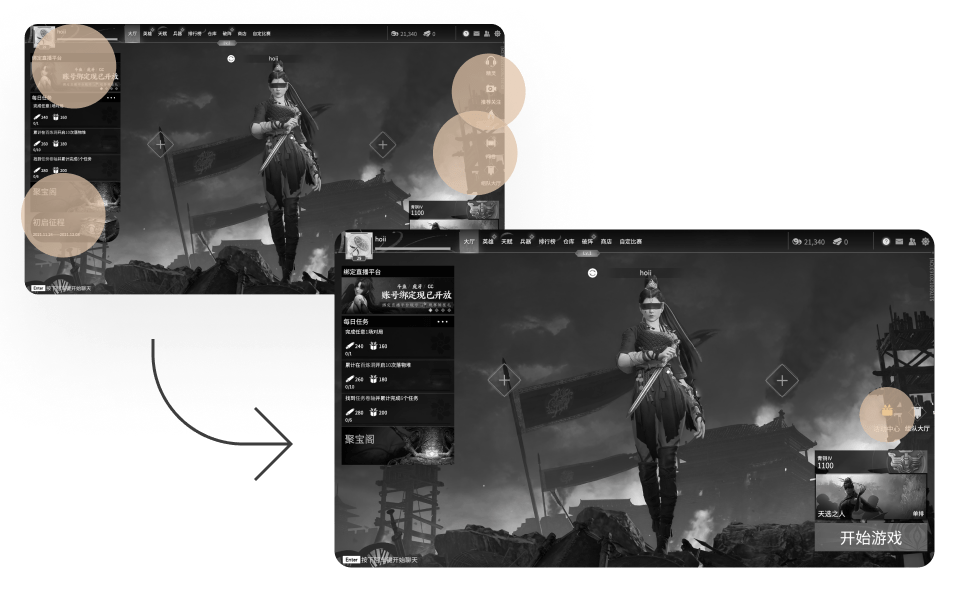
Home
Before

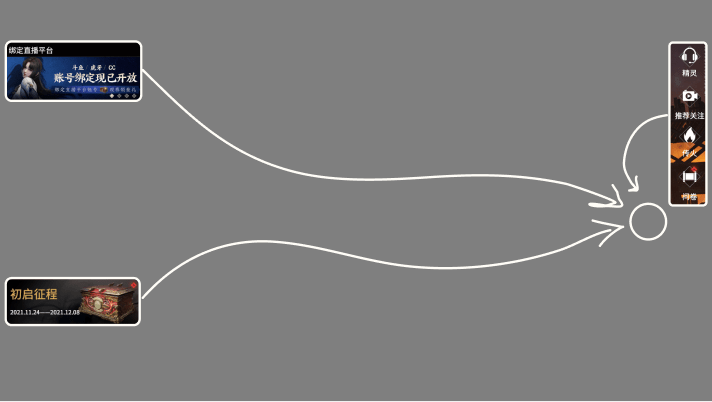
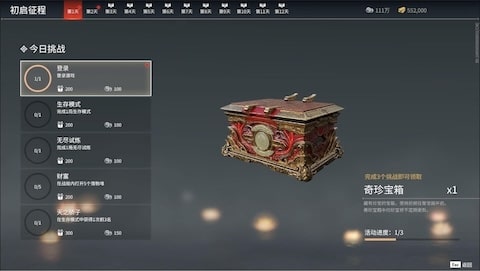
Event entrances are scattered on the homepage.
After

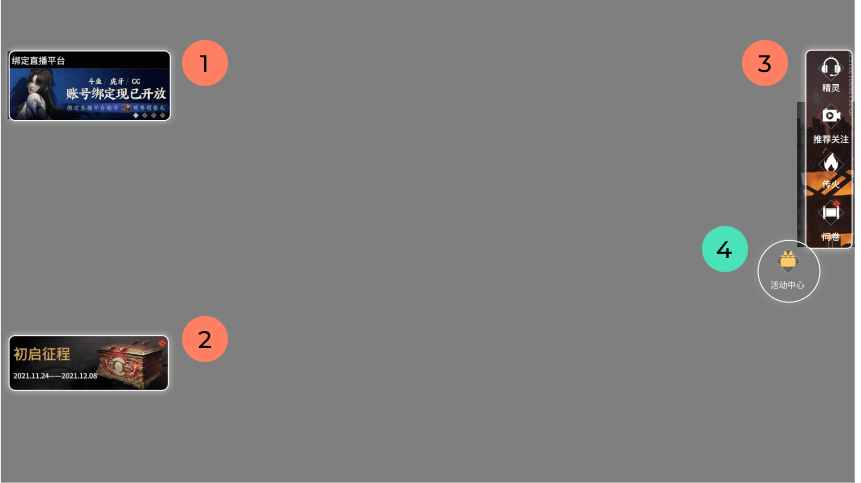
Centralize all events into the event center and increase the utilization of the homepage space.
Option 1, 2
If placed like options 1 and 2, it demands seasonal elements and frequent updates, leading to increased development costs.
Option 3
Option 3 acts as a buffer for short-term entrances, avoiding excessive visual attention. The permanent event center needs a distinct, frequently clicked placement.
Option 4
Positioned between the team-up lobby and the start button, Option 4 ensures player attention during pre-game wait times, representing a strategic compromise among Options 1, 2, and 3. It effectively serves as a permanent entrance in the user interface design.

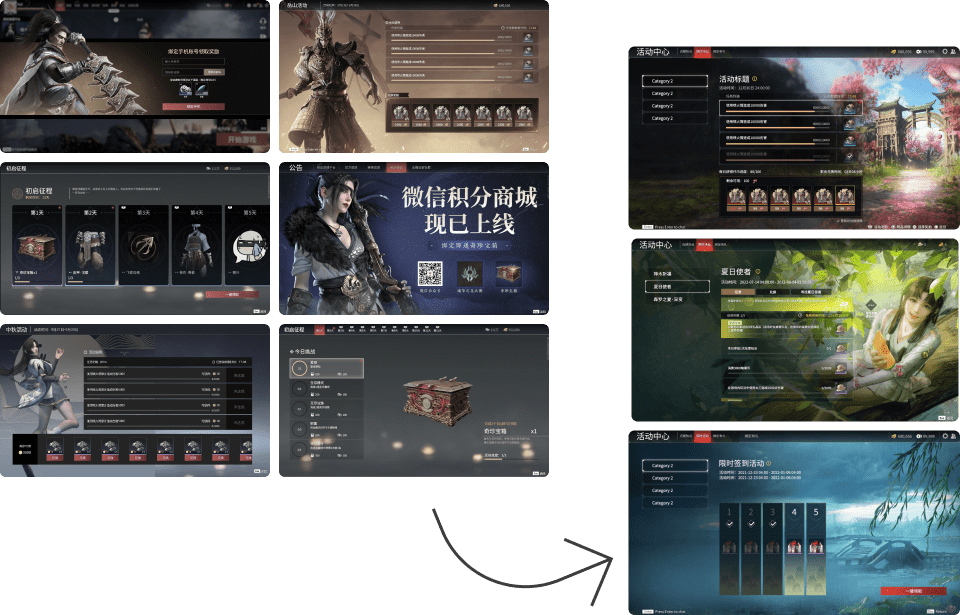
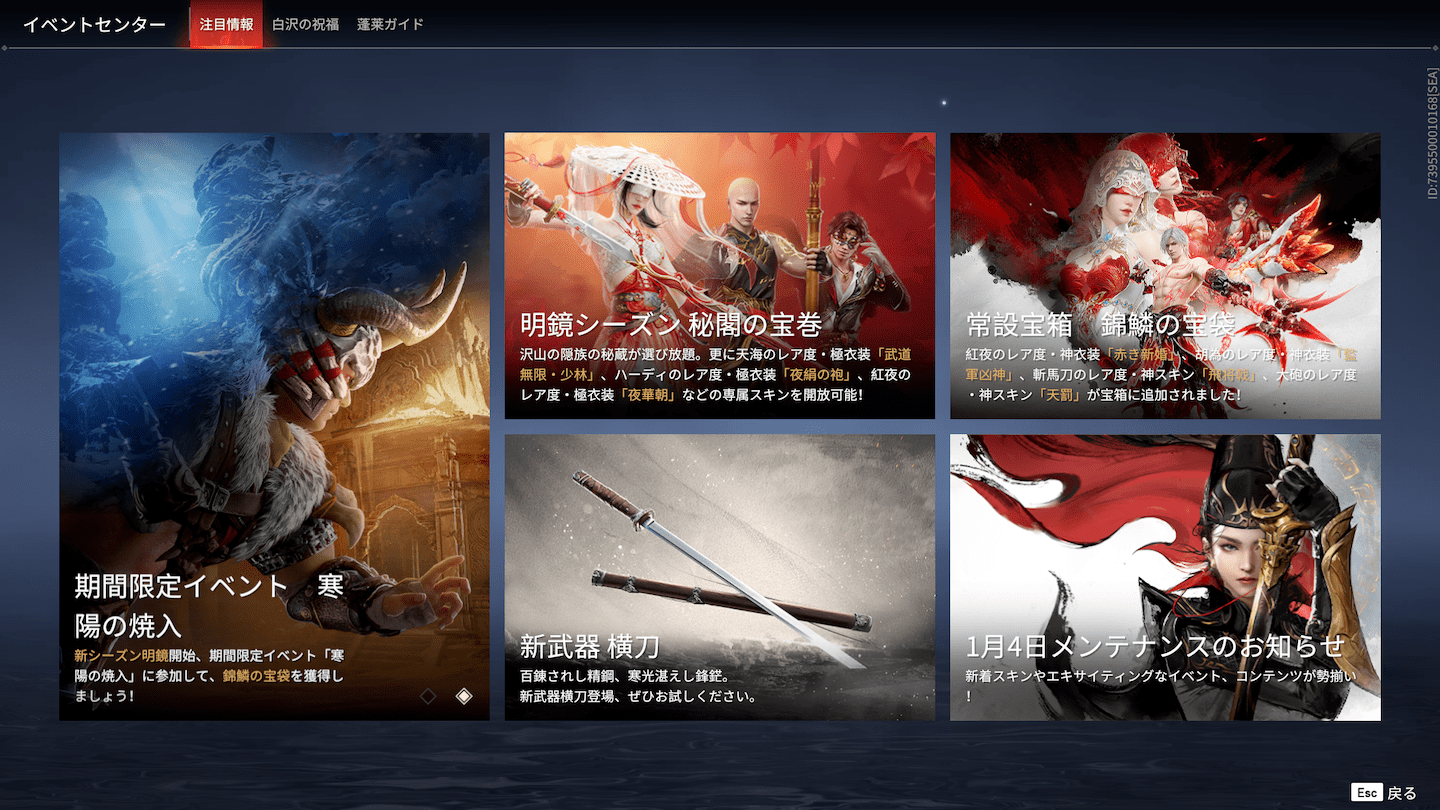
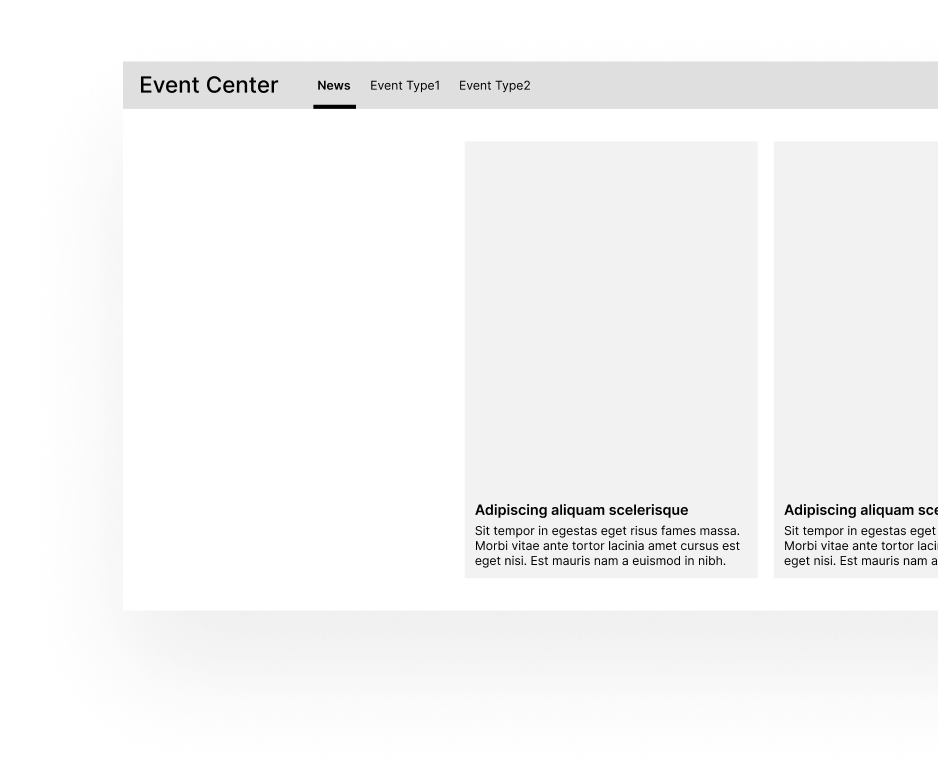
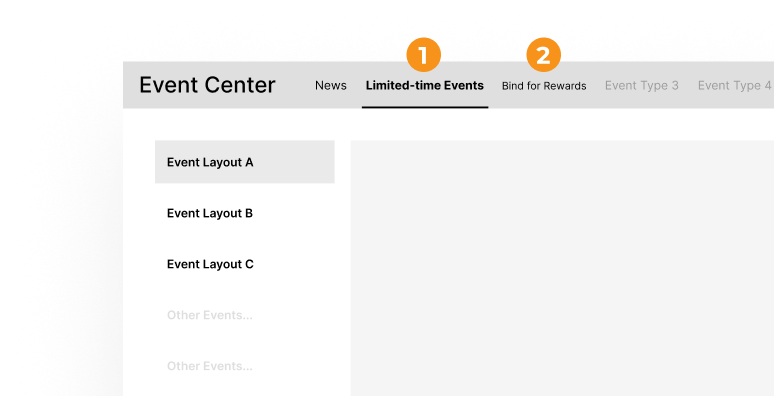
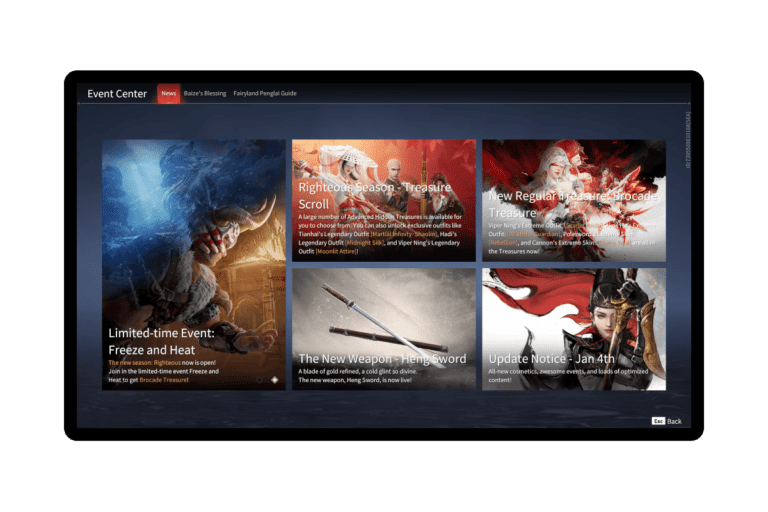
Event Center
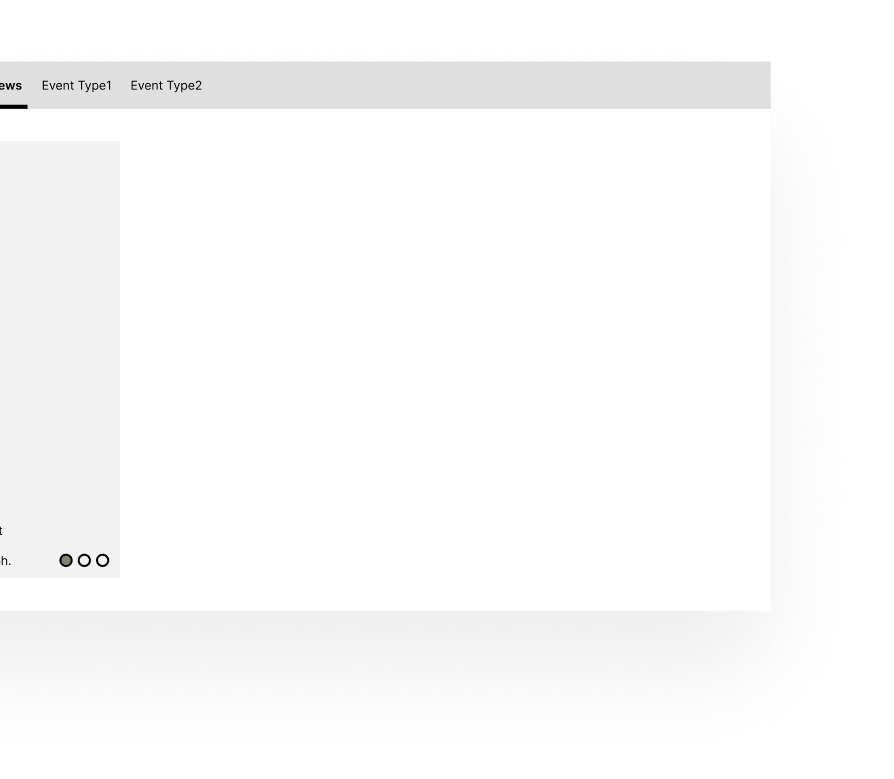
News
The first tab is 'News', utilizing banner photos to engage users and provide the latest updates. Additionally, a carousel will launch with the event center to drive traffic
The pop-up slider appears upon entering the game
News: the first tab of event center


Frequently updated
Utilizing a carousel slider synchronized with the login pop-up slider to showcase the latest limited-time events.








Not frequently updated
Long-term Event
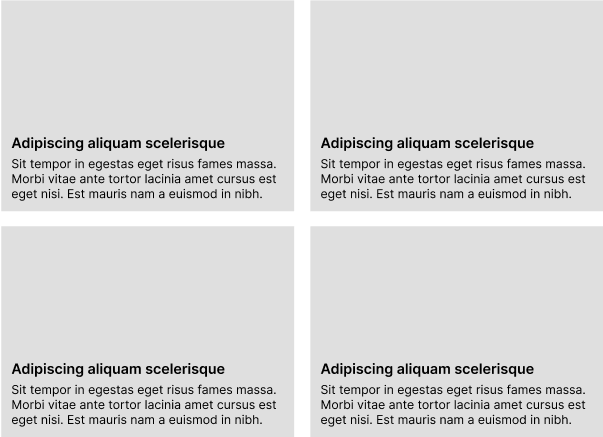
Two banner sizes available, offering three versatile combinations for flexibility. Primarily showcasing version announcements, surveys, ongoing events, anti-cheating efforts, and more.
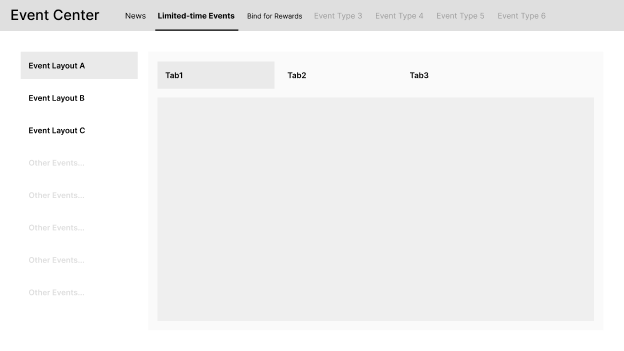
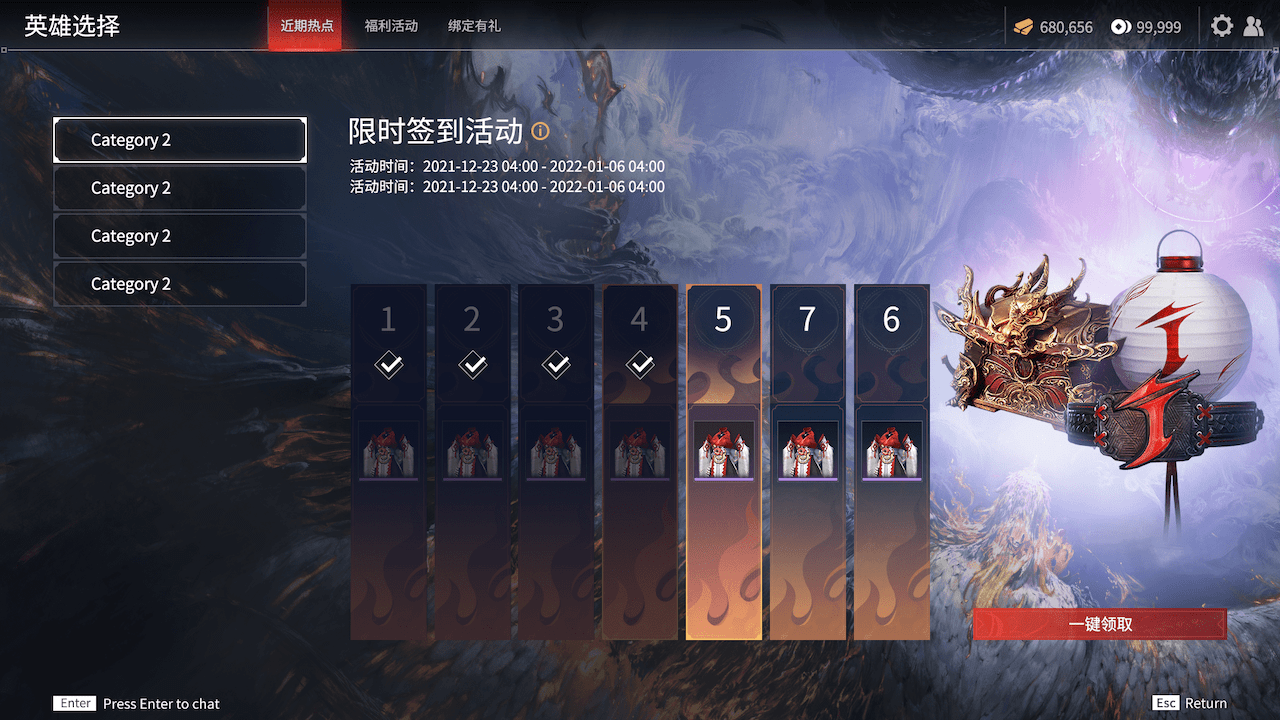
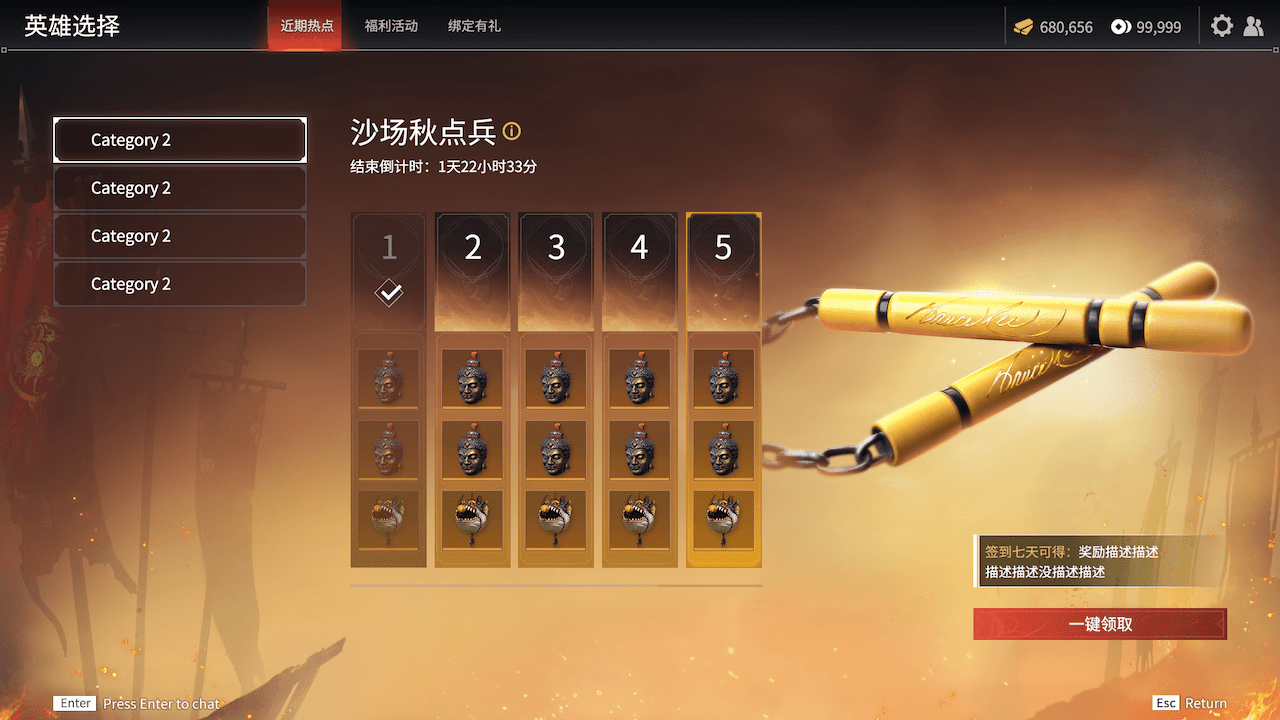
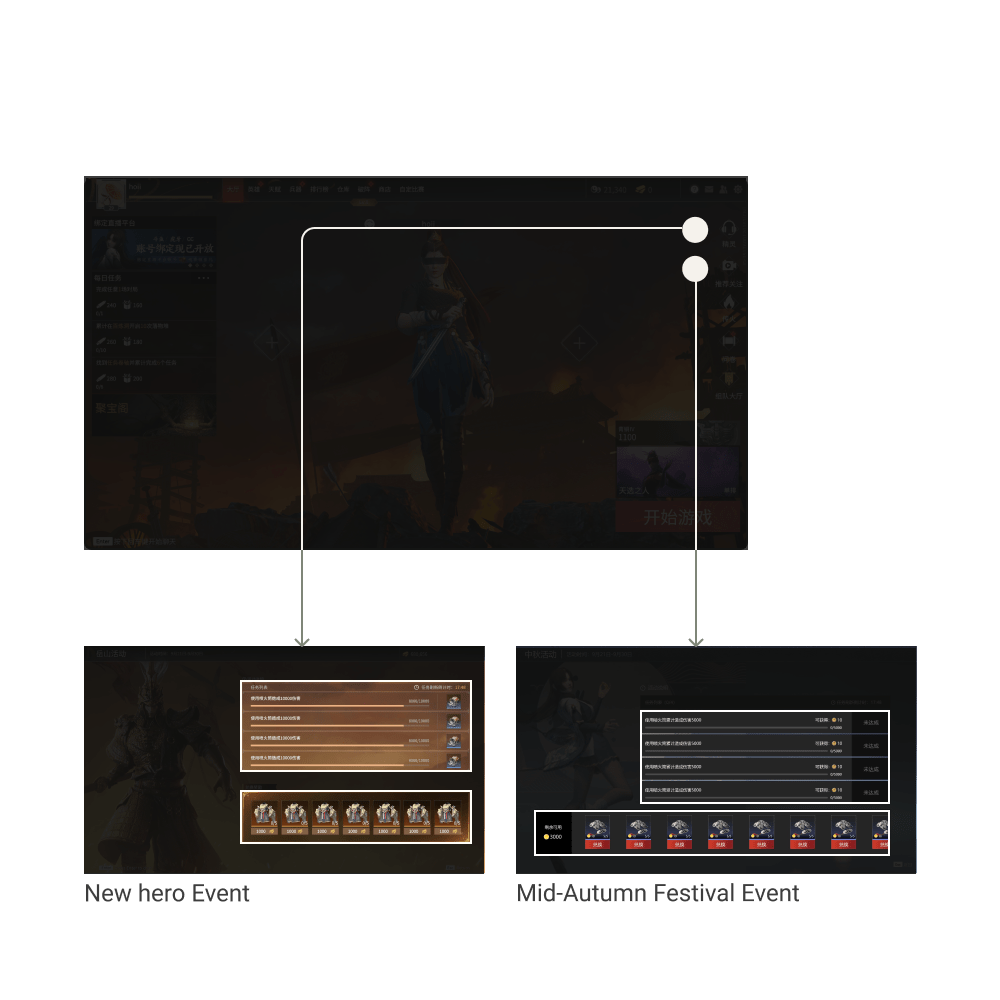
Events
How to categorize these old events?
After the first tab, which displays the news, we categorize existing events and organize them into different tabs, allowing users easy browsing and access.






Same-type events in one tab
Inside the game
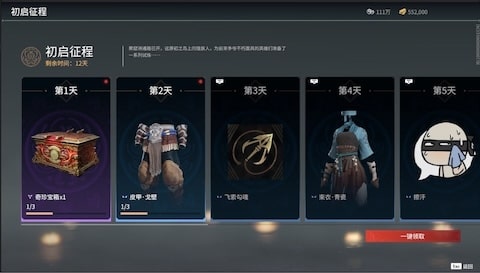
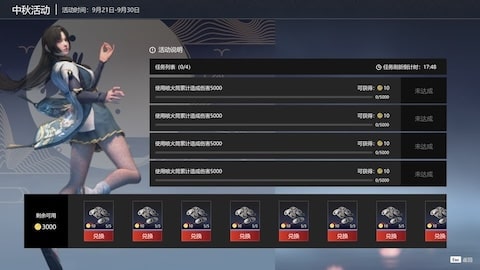
Primarily centered around completing in-game tasks, enticing players to explore various aspects of the game through rewards.
Outside the game
Events involving third-party applications, aiming to enhance user engagement through external communities.

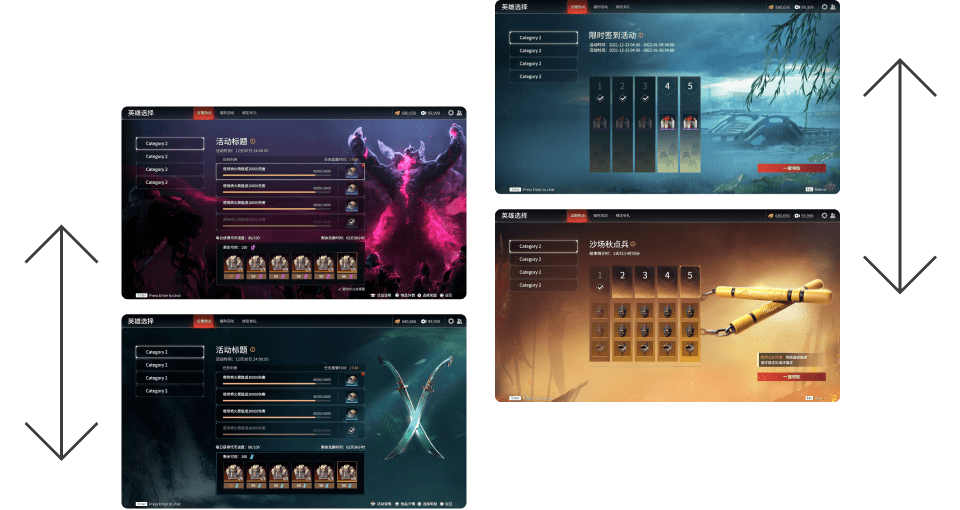
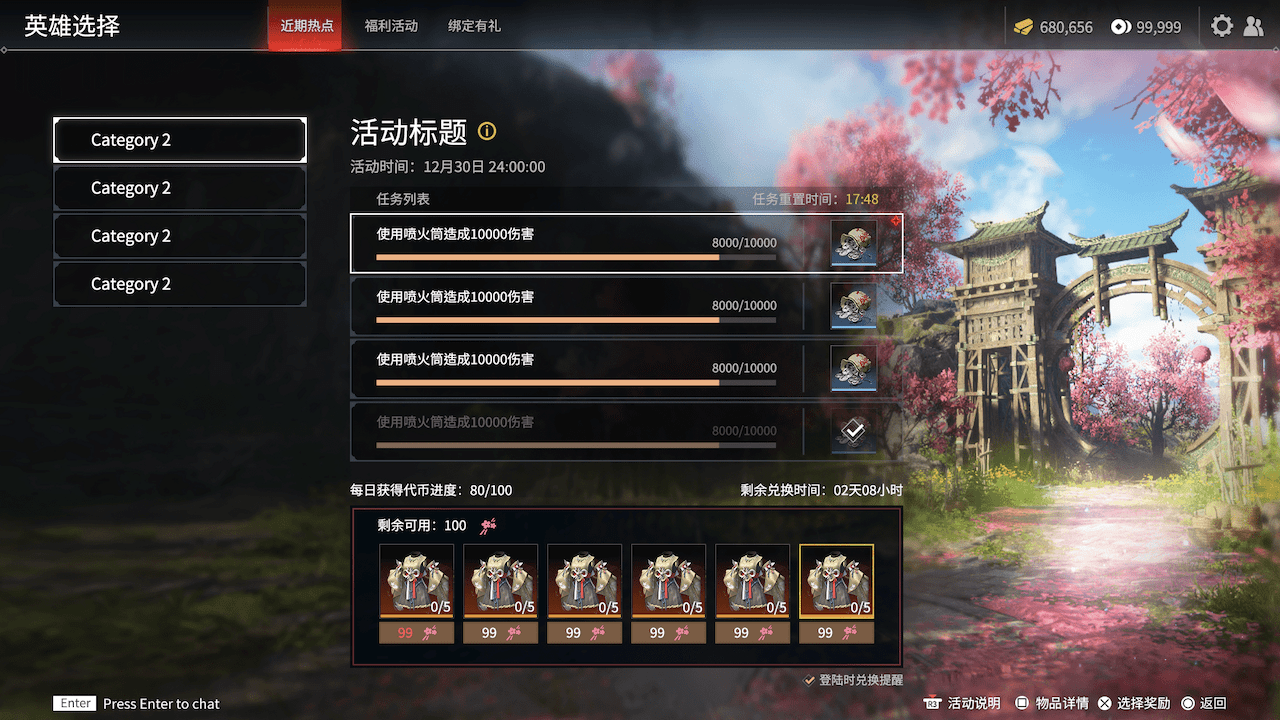
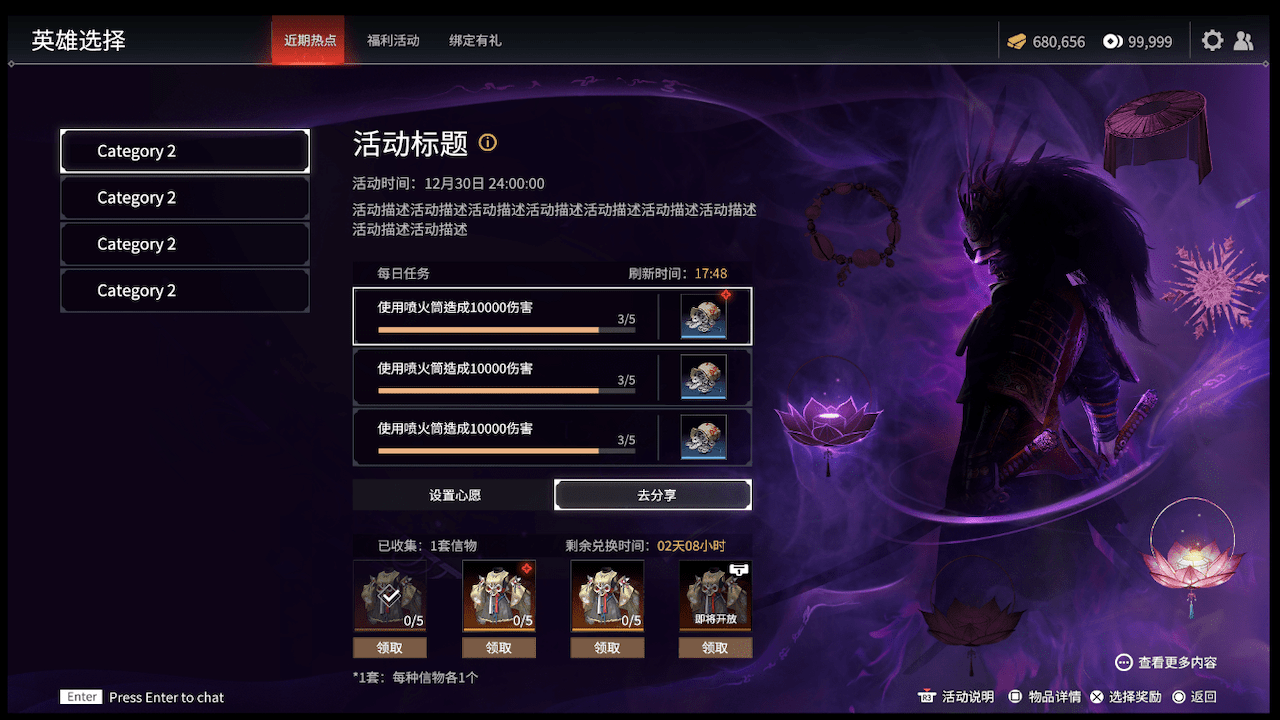
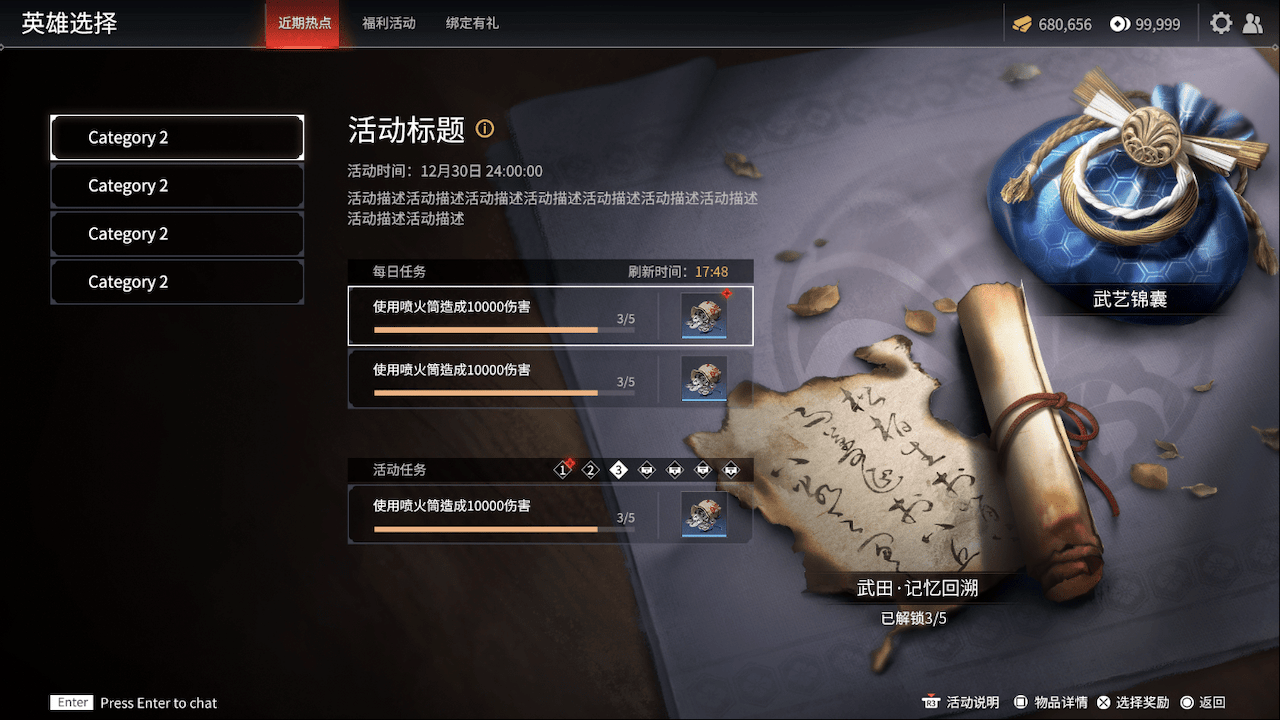
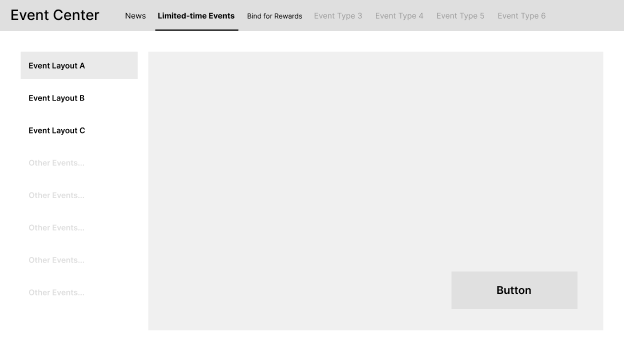
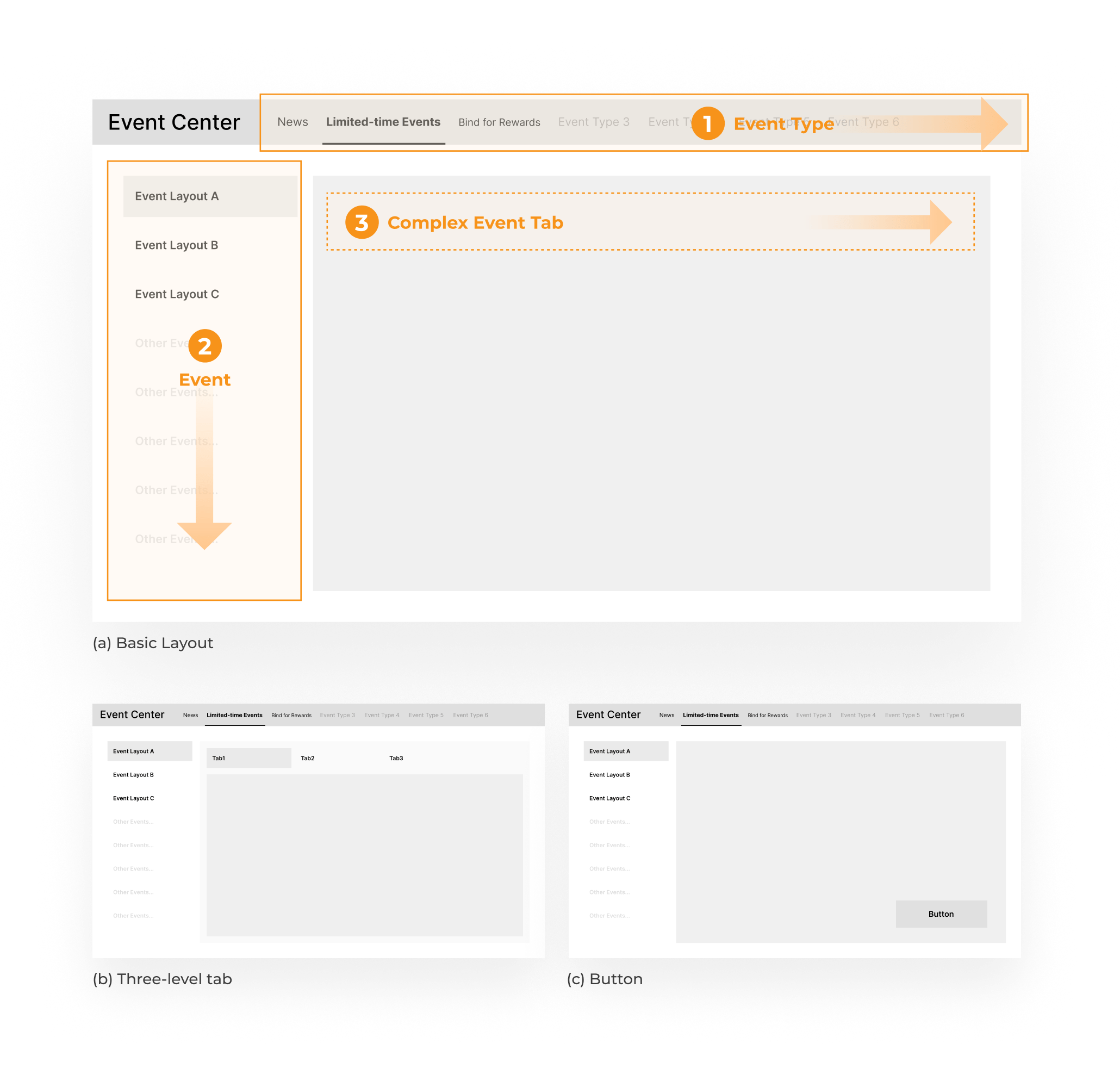
3 different layouts

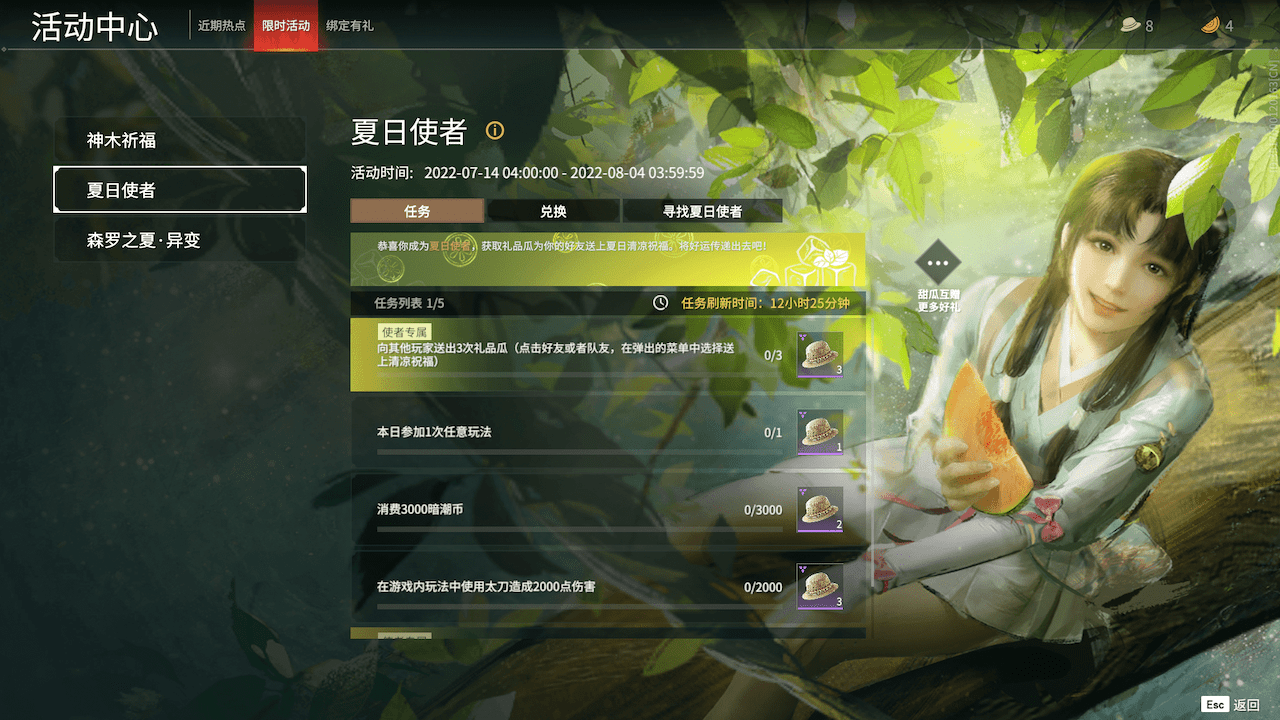
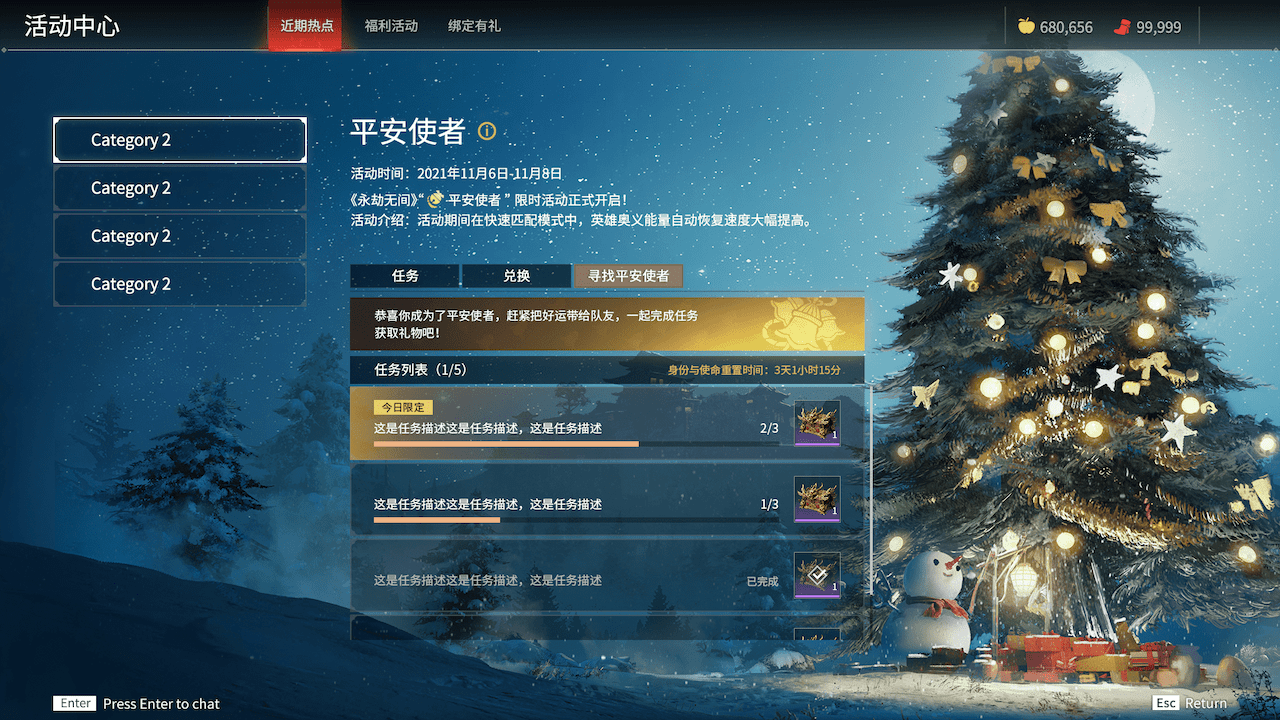
Visual Outcome
Based on three different layouts, the visual designer created the following outcome. Interfaces of the same type exhibit high consistency, enabling the rapid development of new events by simply changing the background image.
Gamepad
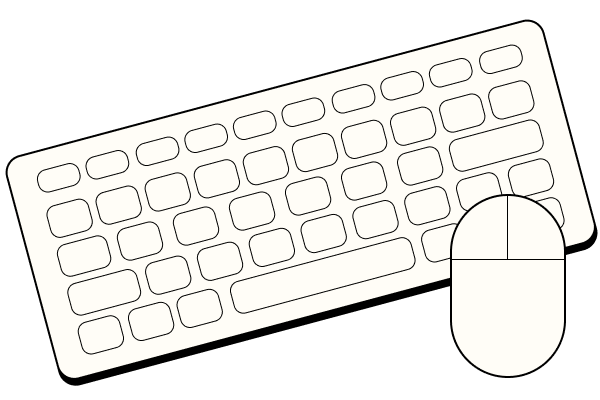
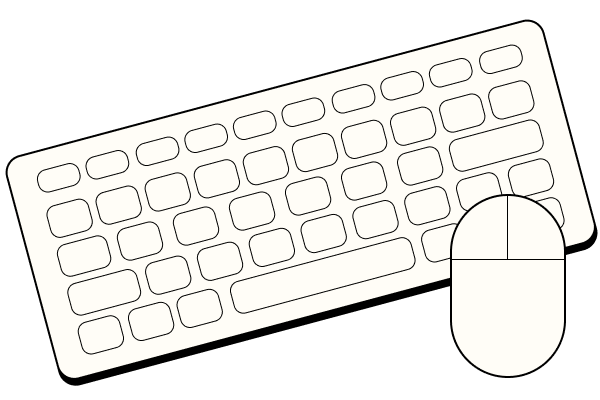
In addition to keyboard and mouse input on the computer, gamepad operation is also supported, laying the groundwork for future migration to different gaming platforms (Xbox, PS5).
Window
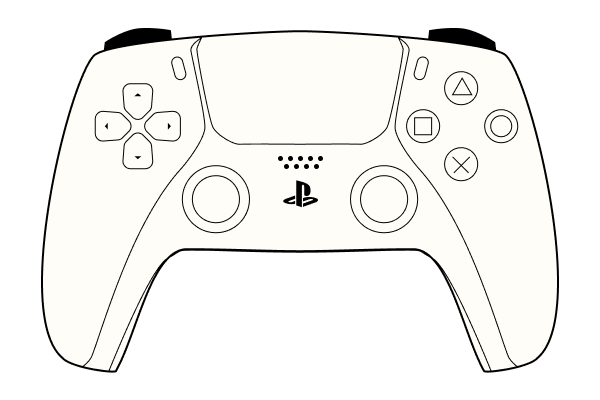
PS5
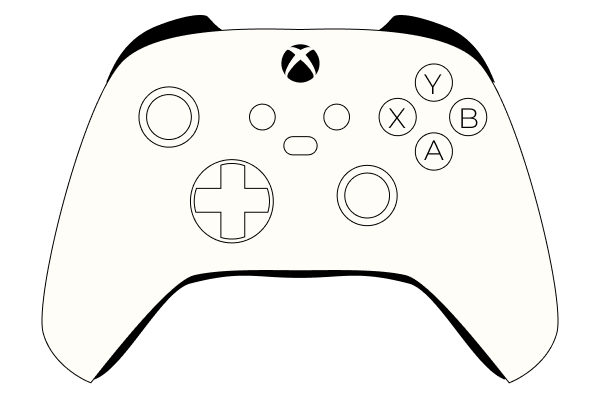
XBOX



Keyboard + Mouse
Gamepad
Button count
More buttons, allowing for extensive customization
Precision
Praised for precision, especially in FPS and strategy games
Comfort
May be less comfortable for some users during long sessions
Simplicity
May have a steeper learning curve for some players
Highlight state
Having a hover state, with mouse clicks for confirmation.
Button count
Fewer buttons, limiting customization
Precision
Smooth control, but may lack precision in certain genres
Comfort
More comfortable for extended play sessions
Simplicity
Generally more straightforward and intuitive
Highlight state
No hover state; on the interface, a selected state needs to be added, with a confirmation key pressed for final confirmation.
Window

Keyboard + Mouse
Button count
More buttons, allowing for extensive customization
Precision
Praised for precision, especially in FPS and strategy games
Comfort
May be less comfortable for some users during long sessions
Simplicity
May have a steeper learning curve for some players
Highlight state
Having a hover state, with mouse clicks for confirmation.
PS5
XBOX


Gamepad
Button count
Fewer buttons, limiting customization
Precision
Smooth control, but may lack precision in certain genres
Comfort
More comfortable for extended play sessions
Simplicity
Generally more straightforward and intuitive
Highlight state
No hover state; on the interface, a selected state needs to be added, with a confirmation key pressed for final confirmation
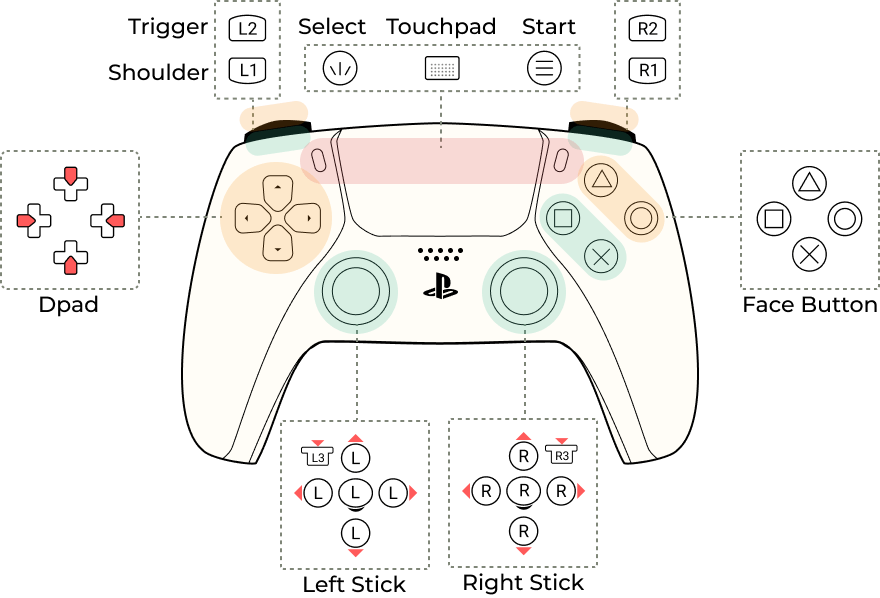
Gamepad Button Explanation
Taking the PlayStation gamepad as an example, it is divided into three tiers based on frequency
Tier1
has a higher frequency of use and is typically associated with globally fixed operations.
Tier2
has a moderate frequency of use and is often used in conjunction with each other within the game session.
Tier3
has the lowest frequency of use, and its position is less accessible. It is generally reserved for functions like bringing up menus, followed by subsequent operations.

Hints on screen

Global Buttons
Event Center-Specific Buttons
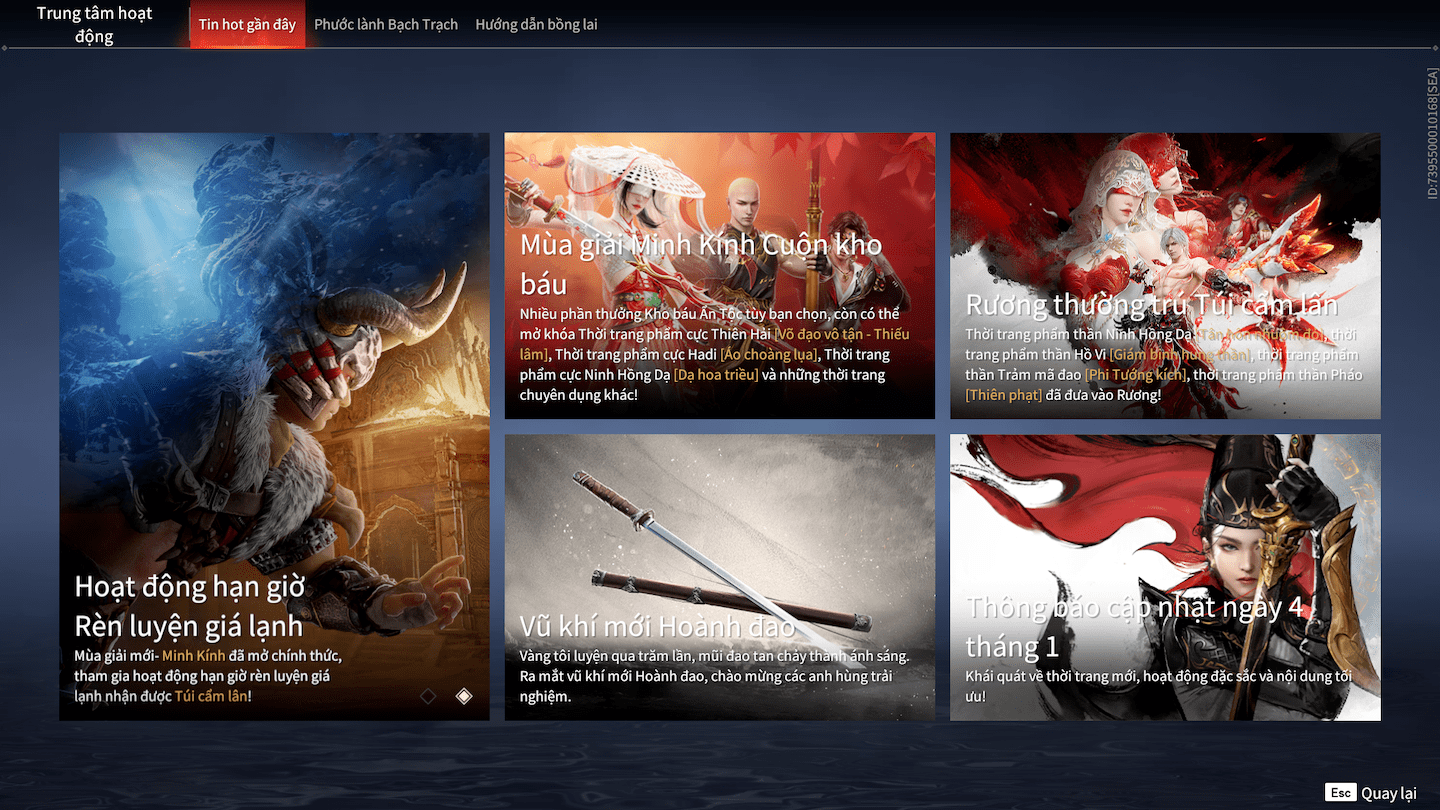
Localisation
The game supports 13 languages, and a common issue is that foreign language expressions are longer than Chinese, potentially causing text overflow. However, different languages have approximately proportional lengths (refer to the data below). Therefore, it's essential in interface design to consider at least 2.5 times the length of Chinese.
Chinese / Japanese / Korean
English
German / French
Spanish / Portuguese
Russian
1x
1.6x
1.8x
2x
2.2x
這是中文的文字段落
This is an English text paragraph
Dies ist eine Textpassage auf Deutsch
Dies ist eine Textpassage auf Spanisch
Dies ist ein beliebiger Textabsatz auf Russisch
Takeaways
Balancing Visuals and Development Emphasis
Balancing design and UI development responsibilities within the team requires careful consideration of the necessity of visual presentation. It's crucial to assess whether relatively minor visual effects might disproportionately increase the workload for development. Further exploration is needed on how to effectively integrate visual design with engineering requirements for optimal balance.
Challenges in a Large Team
Working in a fast-paced and tightly scheduled large team requires strict control over working hours. Standardization becomes particularly crucial due to numerous team members, including not only designers but also various roles. Inconsistent deliverables can hinder communication across different stages.
Challenges of Design Innovation
In a large team where each stage is interconnected, prioritizing design innovation may not be the primary focus. Developing innovative strategies should be based on the game's unique style while considering design trends in the gaming market.
Knowledge Sharing and Succession
Consider establishing an effective knowledge-sharing mechanism to ensure a smooth information flow within the team. Provide comprehensive training and documentation to facilitate a quick onboarding process for team members taking over responsibilities.
NEXT
PROJECT

MetaPush
Web3 messages aggregated tool

GaaS
Wallet and Market system for GameFi

Event Center
Aggregation of in-game events

NFT Marketplace
UI Redesign