








NetEase, Feb '23
GaaS: Game as Service
Wallet and Market system for GameFi
Overview
GaaS is a wallet and transaction system applicable to various games, reducing the costs of blockchain game development and modification. Simultaneously, it provides a better Web3 experience for traditional gamers.
Duration
(discontinuous)
Role
Tool
Figma
Timeline

Collaboration

Motivation
Context
GameFi 1.0 projects like Axie and Stepn are losing attention due to issues like poor game quality, low playability, and unsustainable economic models. The rise of P2E schemes and the evolving landscape of Web3 games suggest a need for improved models. Mature GameFi as a Service (GaaS) anticipates significant demand, aligning with the international gaming strategy. We focus on GaaS involves exploring new Web3 game forms, aiming to reduce development costs and enhance the Web3 experience for traditional players.
Goal

Structure
Wallet

Maketplace

Design
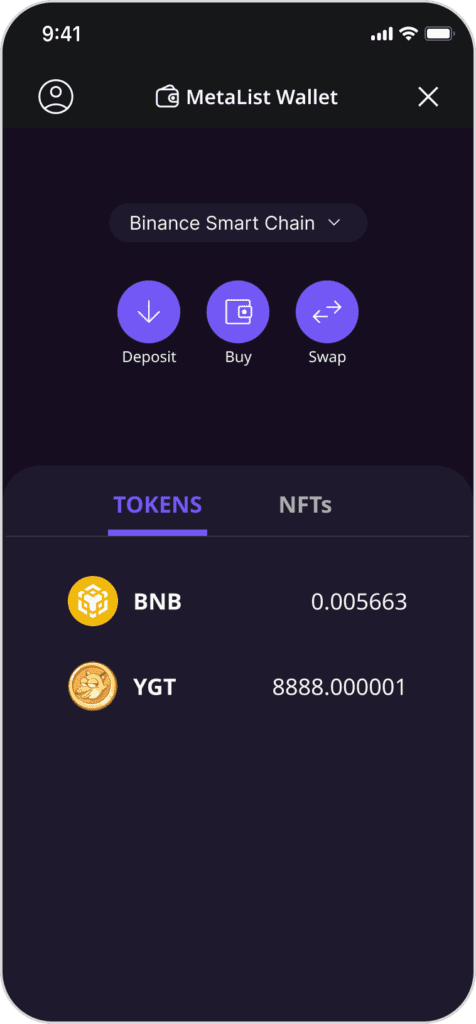
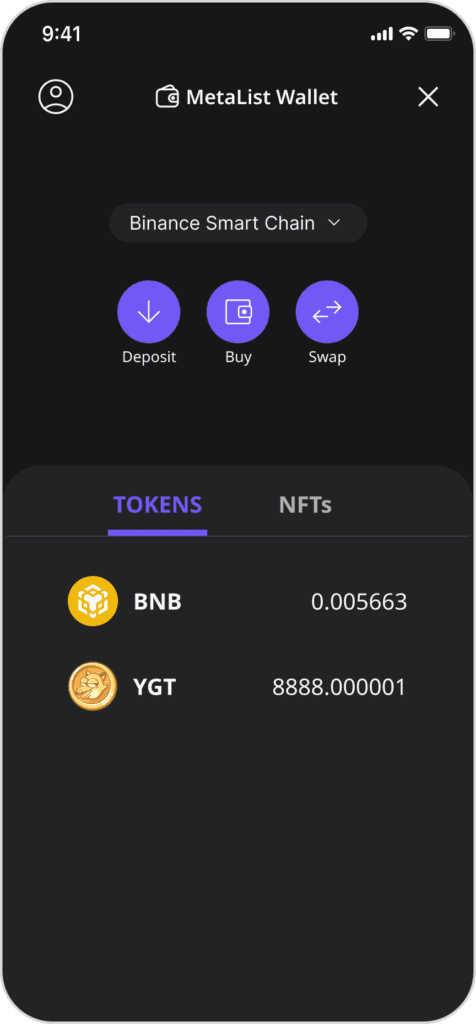
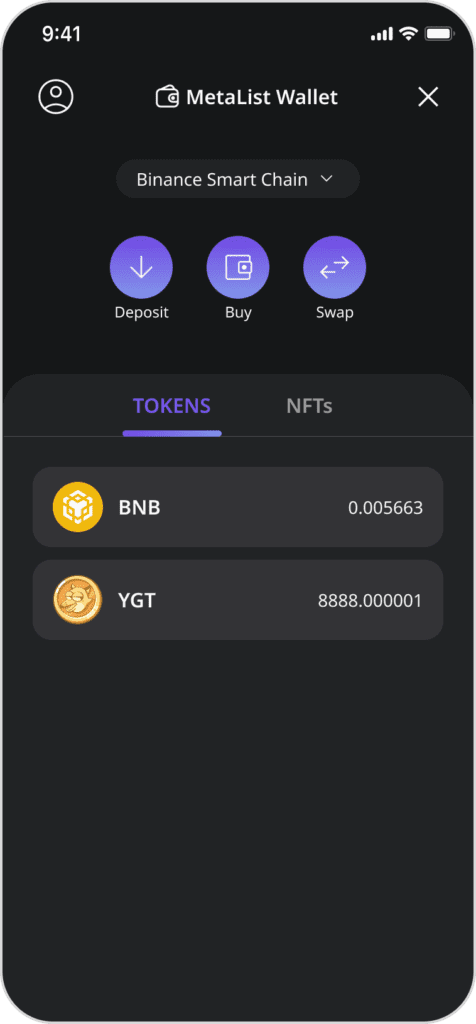
Wallet

Inappropriate background color tone.
It appears abrupt when adapting to games with different color schemes.

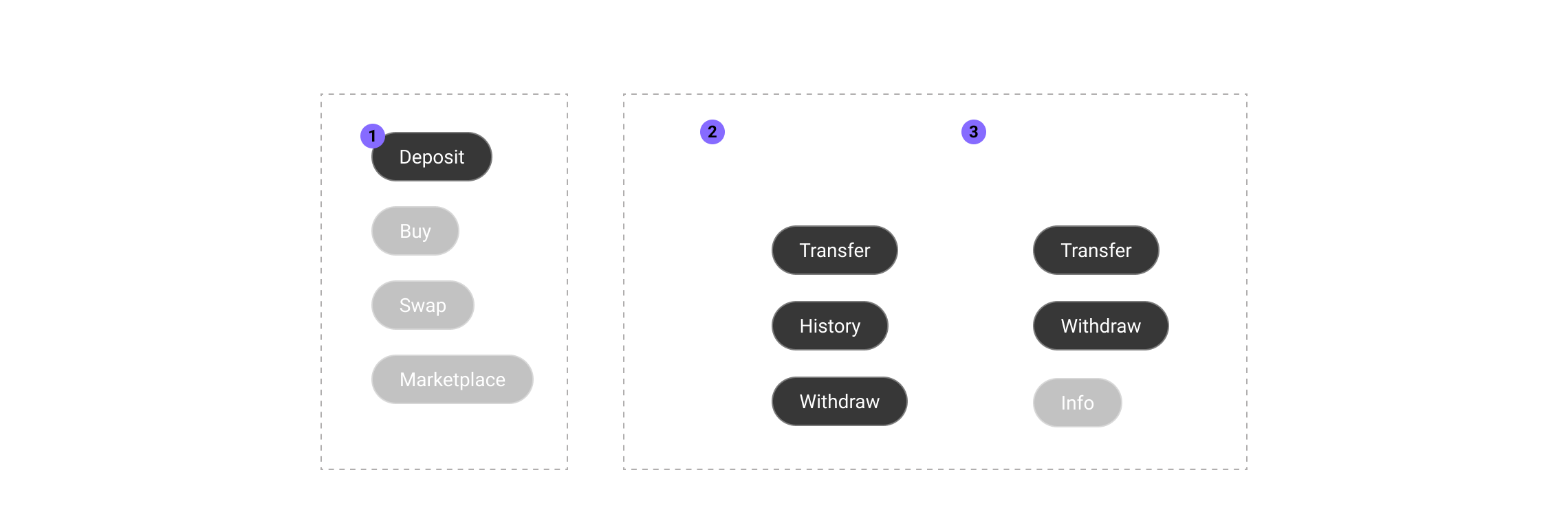
Unclear hierarchy

More vibrant main color pattern
Clear hierarchy
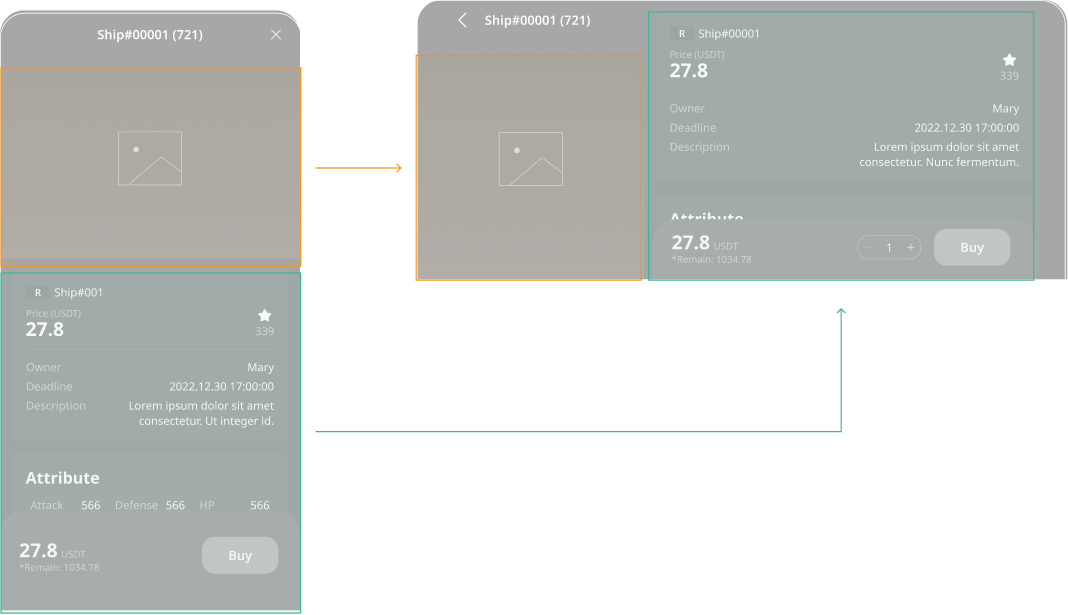
Maketplace

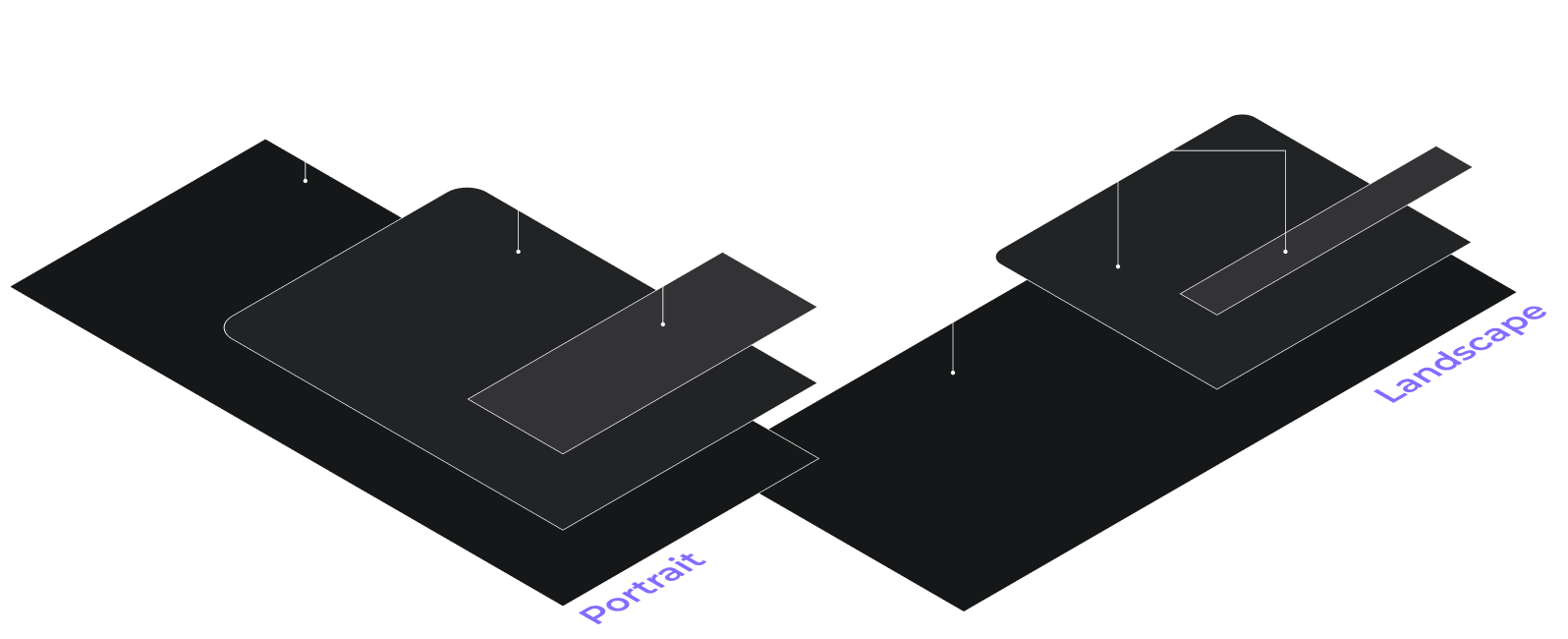
Orientations
Two page orientations
Rule


Redesign the elements for landscape format

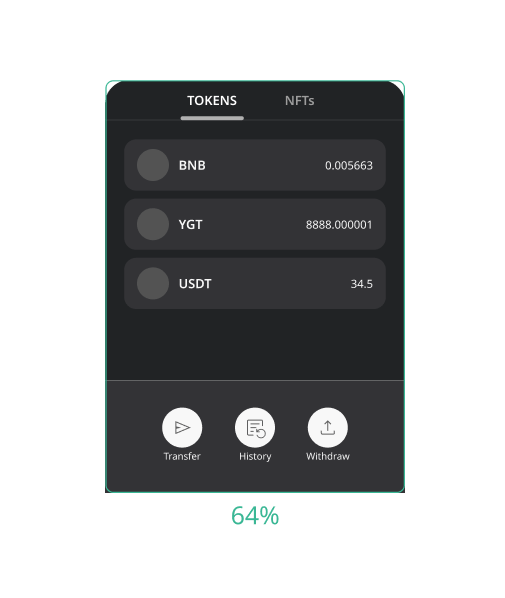
Portrait
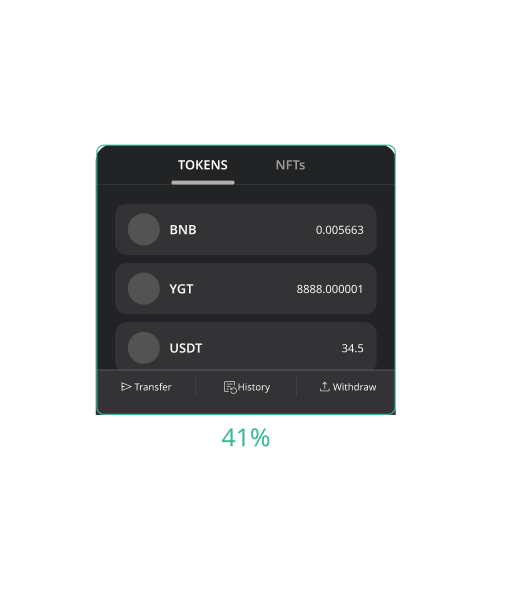
Landscape
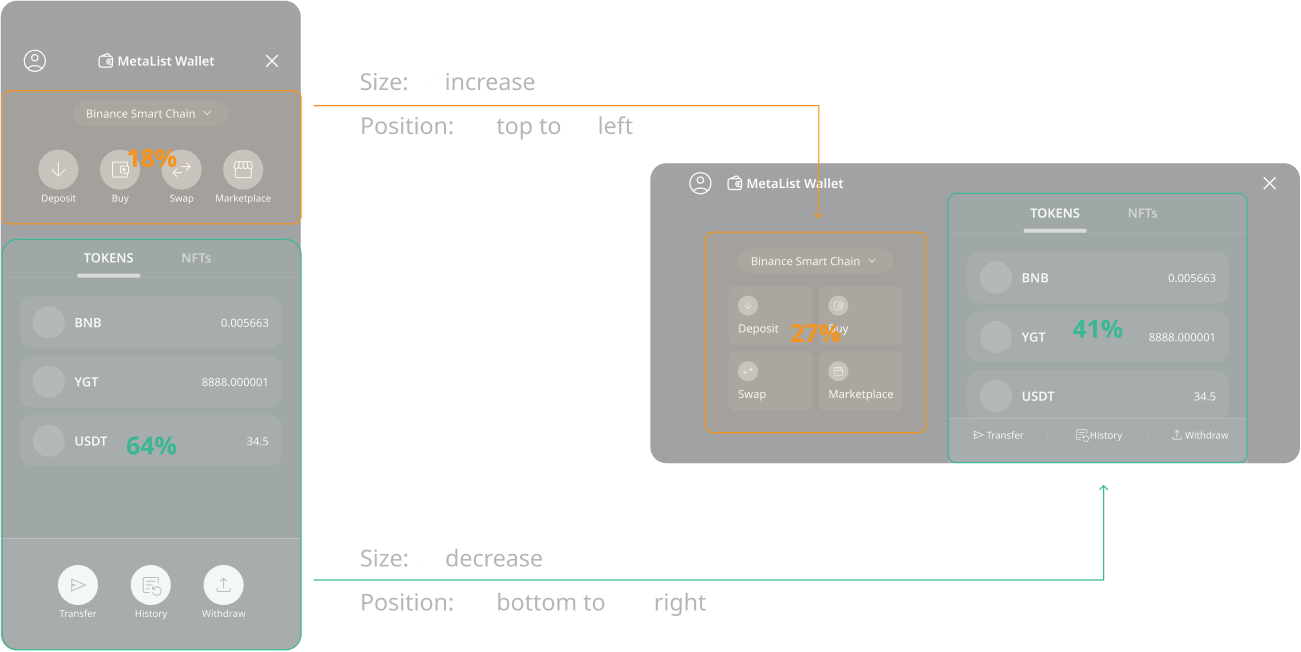
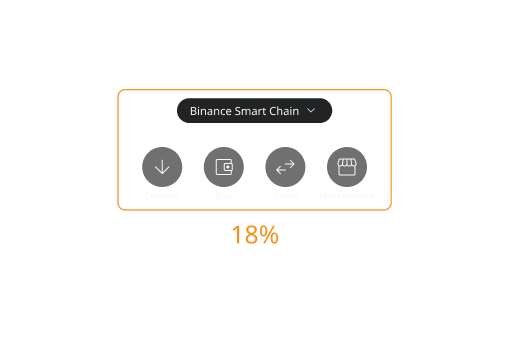
Quick Links
Although the overall area increases, if buttons are enlarged proportionally, they would be too eye-catchy. Therefore, as the clickable hot zone expands, the icon shrinks.
Portrait

Landscape

Card
Keep the width consistent: Increasing the width would make it hard to read.
Reduce button size: Due to a decrease in height, the bottom panel changes from circular buttons to text buttons.
Portrait

Landscape

More examples

Visual
Principle
Universality
Easily integrated with different games
Simplicity
Simple design ensures a smooth gaming experience, allowing users to seamlessly return to the game after completing a transaction.
Typography
NOTO SANS
abcdefghijklmnopqrstuvwxyz
1234567890
Color
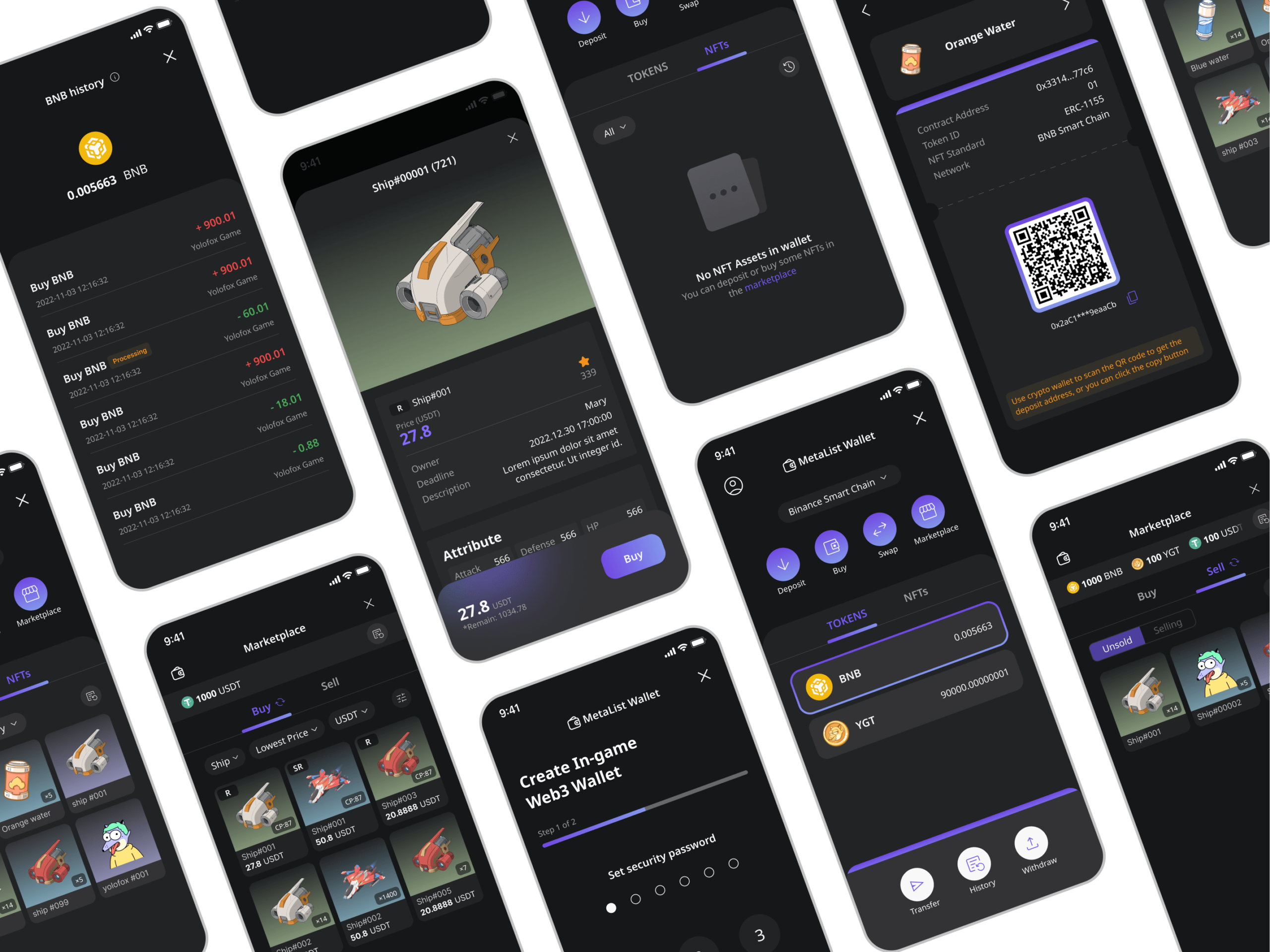
Final

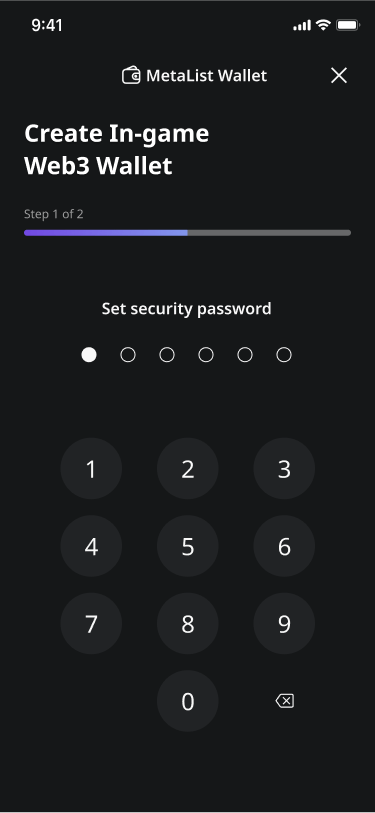
Create Wallet
Example Subtitle
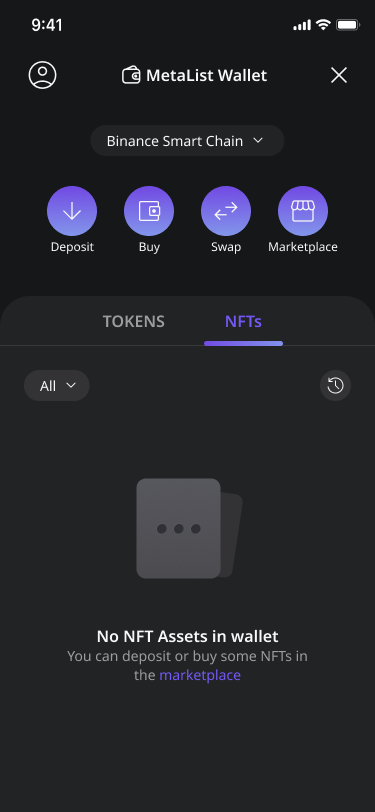
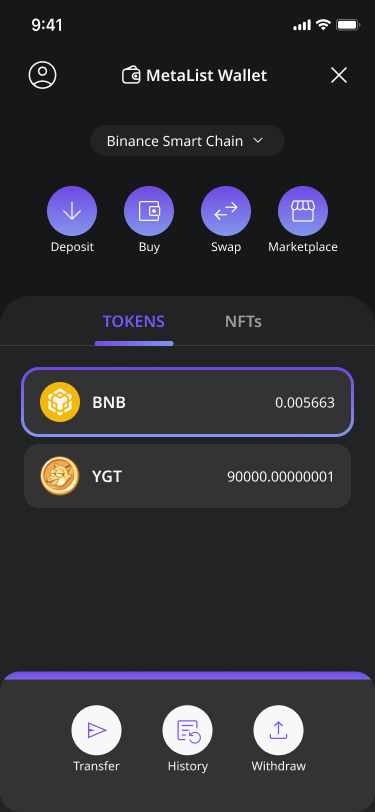
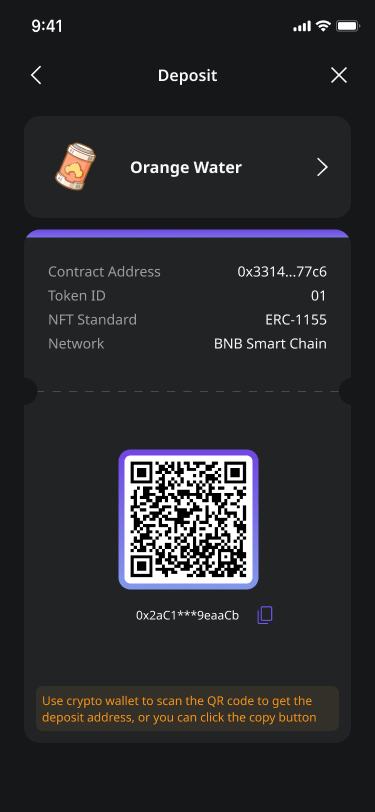
Wallet
❶ Deposit
❷ Token
❸ NFT
Example Subtitle
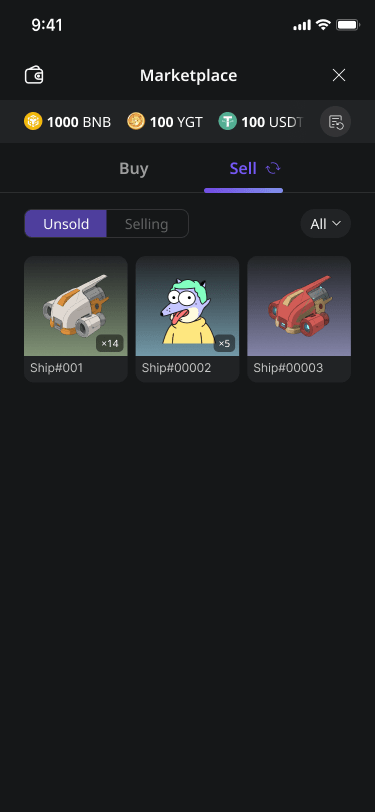
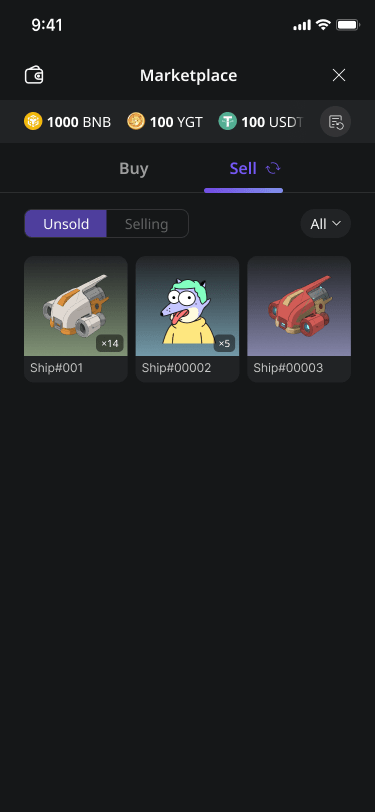
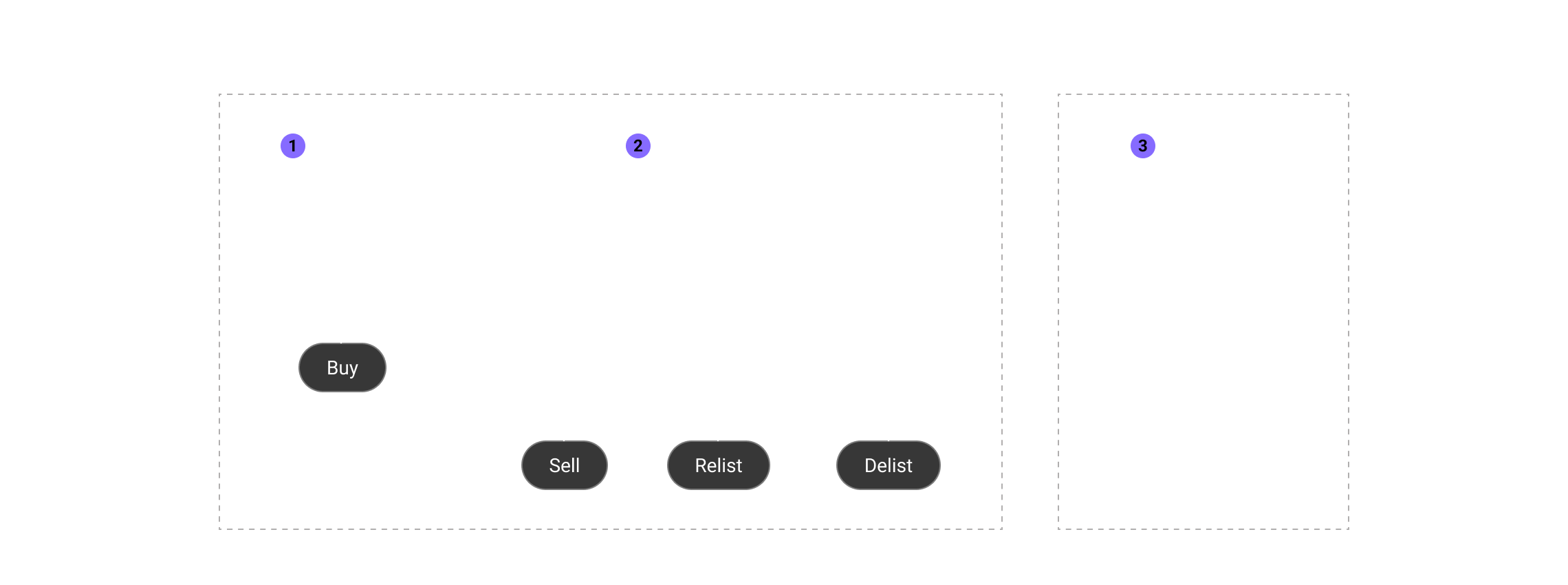
Marketplace
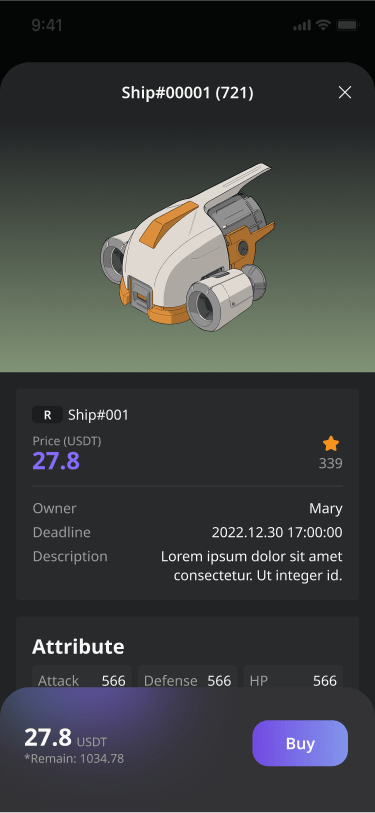
❶ Buy
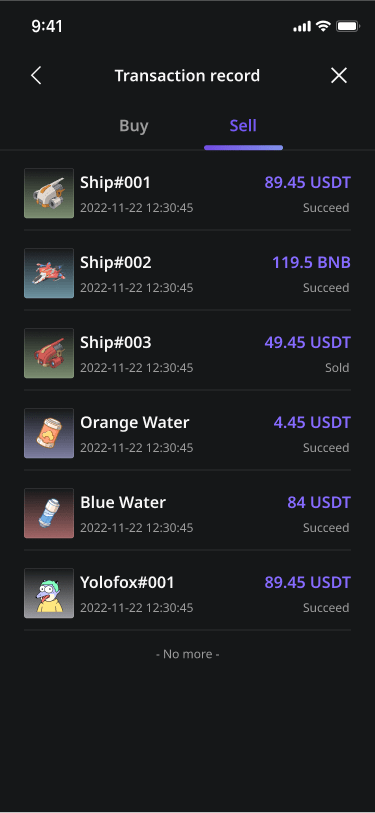
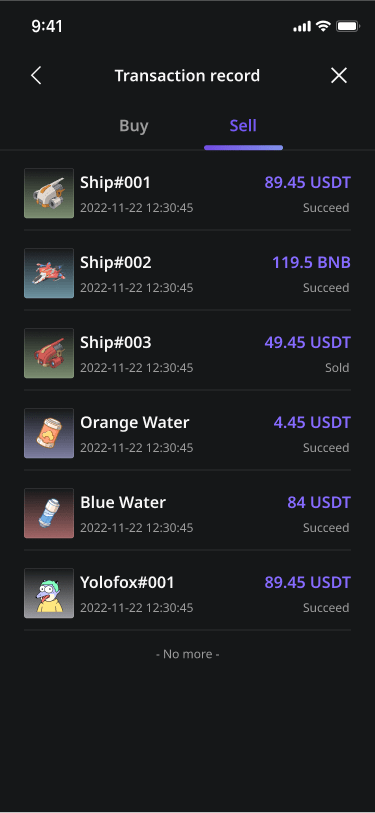
❷ Sell
❸ History
NEXT
PROJECT

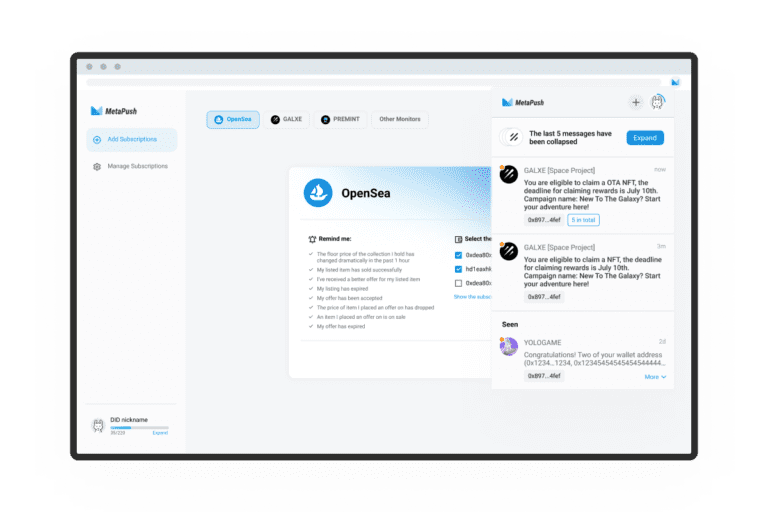
MetaPush
Web3 messages aggregated tool

GaaS
Wallet and Market system for GameFi

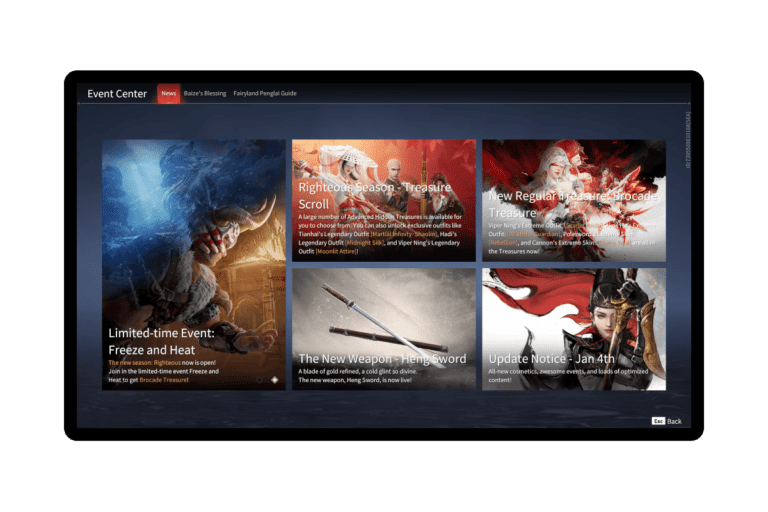
Event Center
Aggregation of in-game events

NFT Marketplace
UI Redesign